Maison >interface Web >Questions et réponses frontales >Comment définir la taille div avec CSS ?
Comment définir la taille div avec CSS ?
- 藏色散人original
- 2021-04-26 09:08:232765parcourir
Comment définir la taille du div avec CSS : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps et enfin définissez les attributs de largeur et de hauteur du div.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
En HTML, l'élément balise div est un élément de bloc qui permet de définir la taille (largeur et hauteur) de l'élément. Alors comment le mettre en place ? L'article suivant vous le présentera, j'espère qu'il vous sera utile.
Tout d'abord, jetons un coup d'œil aux éléments de bloc
L'élément de bloc représentatif est div, d'autres tels que p, nav, side, header, footer, section, article, ul- li, adresse Attendez, tout peut être réalisé en utilisant div. Cependant, afin de faciliter l'interprétation du code par les programmeurs, des balises sémantiques spécifiques sont généralement utilisées pour rendre le code plus lisible et faciliter la vérification des erreurs.
Caractéristiques des éléments de bloc :
1. La hauteur, la hauteur de la ligne, les marges et le remplissage peuvent tous être contrôlés.
2. Commencez toujours sur une nouvelle ligne et occupez une ligne entière ; c'est-à-dire qu'il peut automatiquement envelopper les lignes.
3. Il peut accueillir des éléments en ligne et d'autres éléments de bloc.
4. La bande passante est toujours la même que la largeur du navigateur, quel que soit le contenu.
5. Plusieurs balises d'éléments de bloc sont écrites ensemble et la disposition par défaut est de haut en bas
[Apprentissage recommandé : Tutoriel vidéo CSS]
Comment définir la taille des div avec CSS ?
En CSS, vous pouvez utiliser l'attribut width et l'attribut height pour définir la taille du div. L'attribut width définit la largeur de l'élément et l'attribut height définit la hauteur de l'élément.
Les attributs width et height définissent la largeur et la hauteur de la zone de contenu de l'élément. Des blocs-notes, des bordures et des marges peuvent être ajoutés en dehors de la zone de contenu.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
width: 300px;
height: 100px;
}
</style>
</head>
<body>
<div>普通div</div><br />
<div class="box">设置宽度为300px,高度为100px的div</div>
</body>
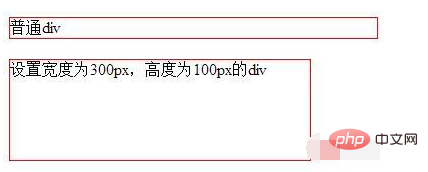
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

