Maison >interface Web >Questions et réponses frontales >Que faire si le CSS ne peut pas être centré
Que faire si le CSS ne peut pas être centré
- 藏色散人original
- 2021-04-26 09:12:552934parcourir
La solution au problème que le CSS ne peut pas être centré : ouvrez d'abord le fichier de code CSS correspondant ; puis recherchez le contenu du code qui ne peut pas prendre effet, puis ajoutez la largeur, la hauteur et la couleur d'arrière-plan à li ; "margin:0 auto" pour le centrer.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Question :
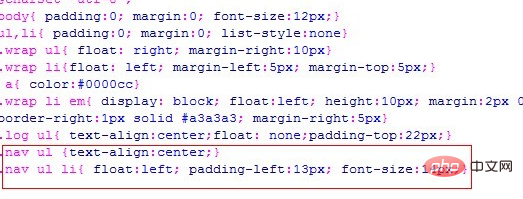
nav li ne peut pas être centré ?

Solution :
Lors de l'utilisation d'une liste, lors de l'ajout de float à li, vous constaterez que text-align :center n'est pas valide . En effet, le li ici est un élément de bloc. L'utilisation de text-align n'est pas valide. Ajoutez la largeur, la hauteur et la couleur d'arrière-plan à lI pour voir l'effet. À ce stade, si vous souhaitez centrer ul, vous ne pouvez utiliser que la marge. :0 auto fonctionnera.
Si vous ne voulez vraiment pas utiliser la méthode de centrage des marges, vous pouvez supprimer le flotteur de li et utiliser display:inline pour transformer li en élément en ligne. Dans ce cas, vous pouvez utiliser text-align. :centre.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

