Maison >interface Web >tutoriel CSS >Comment définir la taille des cases à cocher en CSS
Comment définir la taille des cases à cocher en CSS
- 醉折花枝作酒筹original
- 2021-04-25 17:42:1111198parcourir
En CSS, vous pouvez utiliser l'attribut width et l'attribut height pour définir la taille de la case à cocher. Il vous suffit de définir les styles « hauteur : valeur » et « largeur : valeur » pour l'élément de case à cocher. L'attribut width définit la largeur de la case à cocher et l'attribut height définit la hauteur de la case à cocher.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
<style>
input[type="checkbox"] {
margin-right: 10px;
cursor: pointer;
width: 30px;
height: 30px;
position: relative;
}
</style>
</head>
<body bgcolor="bisque">
<div class="check-item">
<input type="checkbox" class="check-item-in" id="checkbox3" />正常复选框
<label for="checkbox3"></label>
</div>
</body>
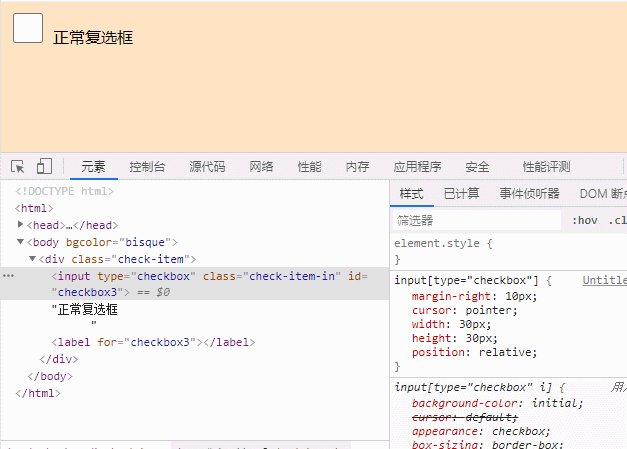
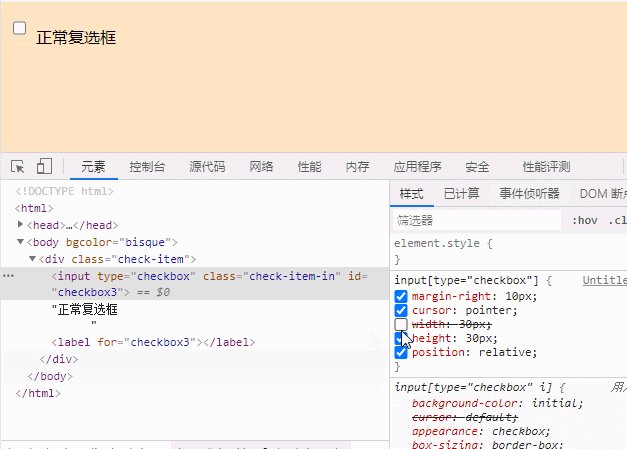
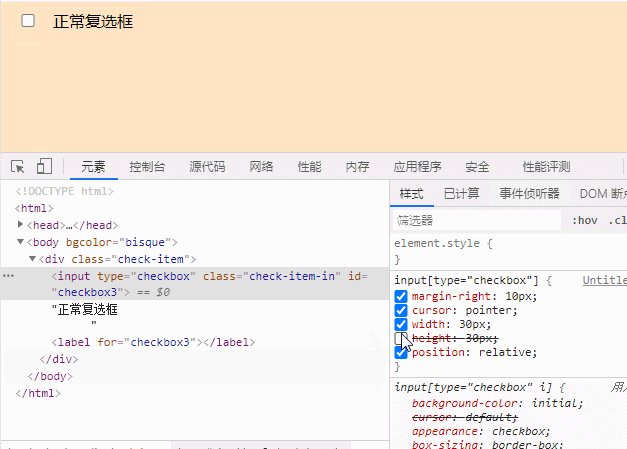
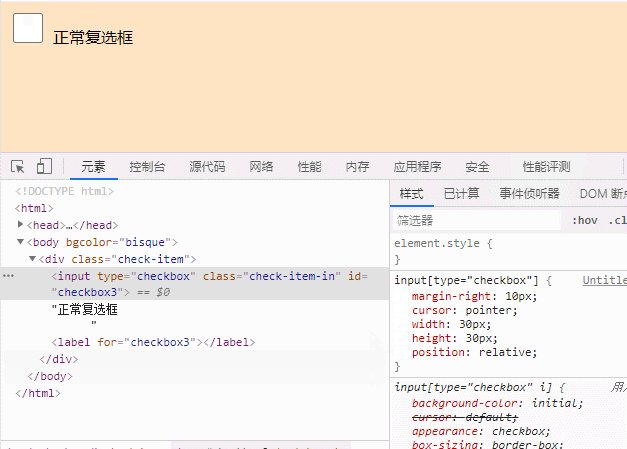
</html>L'effet est le suivant :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

