Maison >interface Web >tutoriel CSS >Comment centrer div avec CSS
Comment centrer div avec CSS
- 青灯夜游original
- 2021-04-16 12:10:426438parcourir
Méthode : 1. Utilisez les styles "position:absolute" et "transform:translate(-50%,-50%)" dans le div pour le centrer. 2. Utilisez les styles « position:absolute » et « margin:auto » dans le div pour le centrer.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
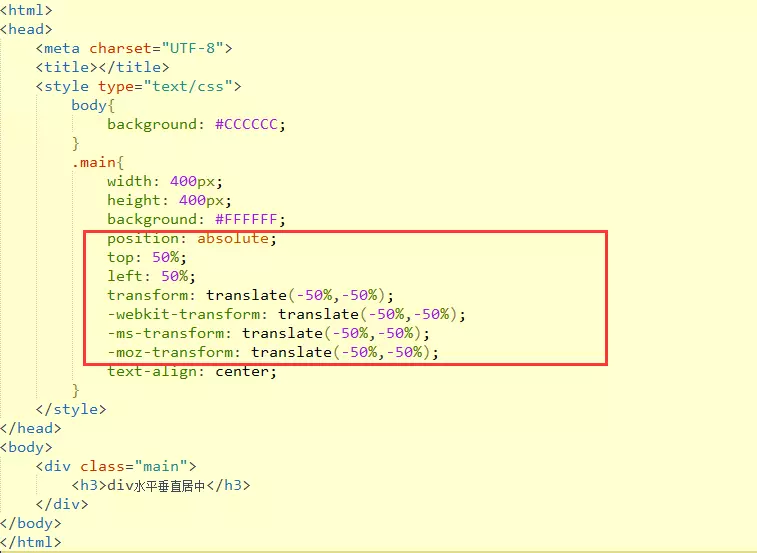
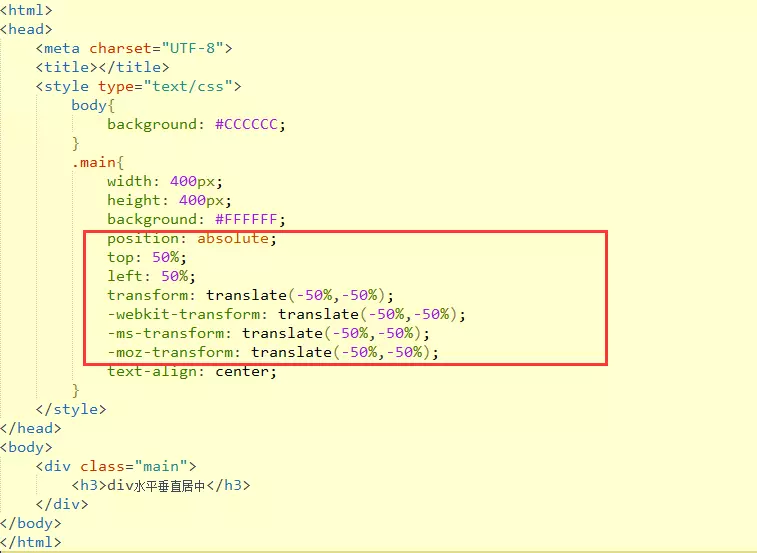
Méthode 1 :
div utilise le positionnement absolu position : absolue, et définit les valeurs de gauche et de haut à 50 %. Utilisez l'attribut de transformation CSS3. transformer : traduire (-50 %, -50 %).

Rendu :

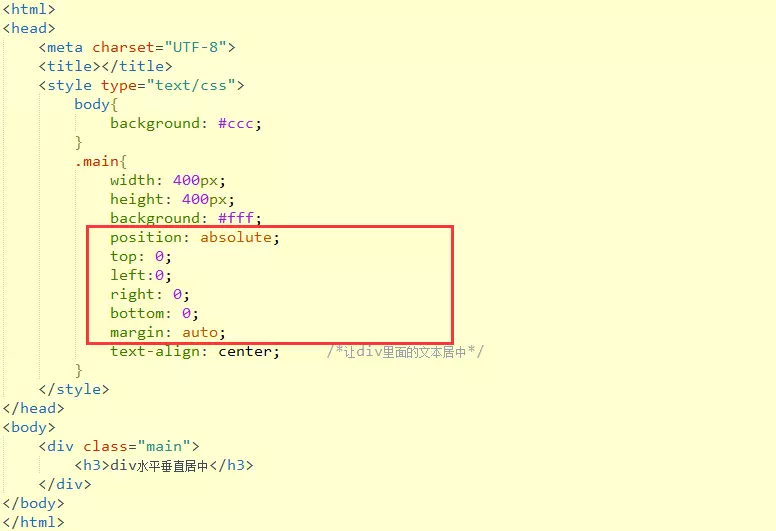
Méthode 2 :
à div Utiliser position de mise en page absolue : absolue ; et définissez les valeurs du haut, de la gauche, de la droite et du bas pour qu'elles soient égales, mais pas nécessairement égales à 0, et définissez la marge : auto.

Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

