Maison >interface Web >tutoriel CSS >Comment définir la transparence en CSS
Comment définir la transparence en CSS
- coldplay.xixioriginal
- 2021-04-16 11:56:0222880parcourir
Comment définir la transparence en CSS : 1. Utilisez l'attribut opacity, la syntaxe est [opacity: value|inherit] 2. Exécutez pour définir la transparence de la valeur de couleur, la syntaxe est [rgba (R) ; , G, B, A) 】.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Méthode CSS de définition de la transparence :
1. Attribut d'opacité
L'attribut d'opacité est utilisé pour définir le niveau d'opacité. d'un élément ; les valeurs d'opacité vont de 0,0 à 1,0, où les valeurs faibles représentent une transparence élevée et les valeurs élevées représentent une faible transparence. Le pourcentage d'opacité est calculé comme suit : Opacity%=Opacity* 100.
Syntaxe :
opacity: value|inherit;
Valeur de l'attribut :
valeur : Spécifiez l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque)
hériter : La valeur de l'attribut Opacité doit être héritée de l'élément parent
2. rgba()
RGBA signifie (Rouge-Vert-Bleu-Alpha). Il étend RVB pour inclure le canal "alpha" et définit la transparence de la valeur de couleur.
Syntaxe :
rgba(R,G,B,A);
Introduction aux valeurs dans rgba() :
R : valeur rouge. Entier positif (0~255)
G : valeur verte. Entier positif (0~255)
B : valeur bleue. Entier positif (0~255)
A : Transparence. Valeur entre 0~1
Exemple : Définir la transparence du texte
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Opacity属性</title>
<style>
.demo {
background: #009991;
padding: 15px;
text-align:center;
width:300px;
}
#rgba {
padding: 15px;
text-align:center;
width:300px;
}
.rgba1 {
background: rgba(0, 153, 145, 0.1);
}
.rgba2 {
background: rgba(0, 153, 145, 0.5);
}
.rgba3 {
background: rgba(0, 153, 145, 0.8);
}
.rgba4 {
background: rgba(0, 153, 145, 1.0);
}
.g1 {
float:left;
margin-left:50px;
}
.g2 {
margin-top:-40px;
margin-left:50px;
float:left;
}
</style>
</head>
<body>
<div class ="g1">
<p style = "font-size:24px;font-weight:bold;">透明盒子</p>
<div class = "demo" style="opacity:0.1;"><p>10% 不透明度</p></div>
<div class = "demo" style="opacity:0.5;"><p>50% 不透明度</p></div>
<div class = "demo" style="opacity:0.8;"><p>80% 不透明度</p></div>
<div class = "demo"><p>100% 不透明度</p></div></div><br><br>
<div class = "g2">
<p style = "font-size:24px;font-weight:bold;">rgba颜色值</p>
<div class="rgba1" id = "rgba"><p>10% 不透明度</p></div>
<div class="rgba2" id = "rgba"><p>50% 不透明度</p></div>
<div class="rgba3" id = "rgba"><p>80% 不透明度</p></div>
<div class="rgba4" id = "rgba"><p>100% 不透明度</p></div>
</div>
</body>
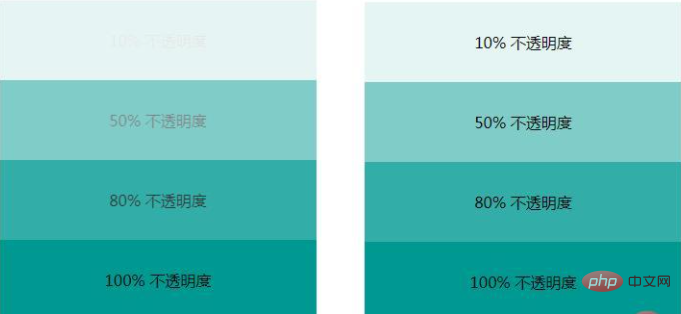
</html>Rendu :

Tutoriels associés recommandés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

