Maison >interface Web >Questions et réponses frontales >Comment définir un arrière-plan transparent en HTML
Comment définir un arrière-plan transparent en HTML
- 青灯夜游original
- 2021-03-08 10:53:4740305parcourir
Comment définir un arrière-plan transparent en HTML : 1. Utilisez directement "backgroud:rgba(R,G, B, A)" pour définir un arrière-plan transparent. 2. Utilisez d'abord le style « backgroud : valeur de couleur ; » pour définir la couleur d'arrière-plan ; puis utilisez le style « opacité : valeur de transparence » pour ajouter une transparence à la couleur d'arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Définition HTML de la couleur d'arrière-plan transparente
Il existe deux façons de définir la couleur d'arrière-plan transparente en HTML : l'une consiste à la définir via la méthode rgba, L'autre passe par les paramètres d'arrière-plan et d'opacité.
1. Méthode RVB
La couleur dite RGBA est constituée des trois couleurs primaires de RVB plus ALPHA. Fournit des propriétés de transparence tout en ajoutant de la couleur à l'arrière-plan.
Utilisation :
background:rgba(R,G, B, A);
Rouge (R) : représente la composante rouge de la couleur, un entier compris entre 0 et 255 (un pourcentage 0% ~ 100% peut également être utilisé) .
Vert (G) : représente la composante verte de la couleur, un nombre entier compris entre 0 et 255 (un pourcentage 0% ~ 100% peut également être utilisé).
Bleu (B) : représente la composante bleue de la couleur, un entier compris entre 0 et 255 (un pourcentage 0% ~ 100% peut également être utilisé).
Transparence (A) : représente la transparence, allant de 0 (complètement transparent) à 1 (complètement opaque).
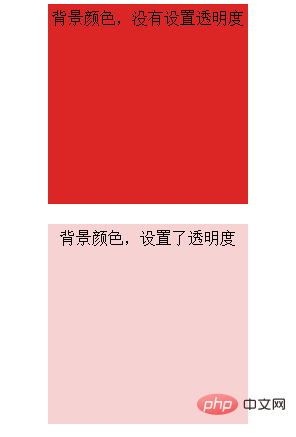
Jetons un coup d'œil à un exemple spécifique de définition de la transparence de la couleur d'arrière-plan via rgba :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
}
.div1{
background: rgba(220, 38, 38, 1);
}
.div2 {
background: rgba(220, 38, 38, 0.2);
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>Rendu :

1. Définissez la couleur d'arrière-plan pour qu'elle soit transparente à travers le fond et l'opacité.
La valeur de l'attribut background est relativement simple, je n'entrerai donc pas dans les détails. ici. Jetons un bref coup d'œil ici. Attribut d'opacité
L'"opacité" du paramètre d'attribut d'opacité est représentée par un nombre, allant de 0,0 à 1,0. en d’autres termes, plus le nombre est grand, plus l’élément est opaque.
En plus du paramètre "opacité", il existe également la propriété d'héritage de la couche parent. Cependant, la prise en charge du navigateur est médiocre et n'est pas recommandée.
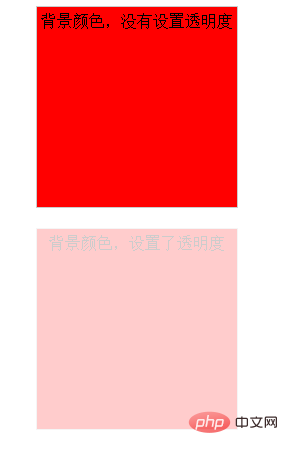
Après avoir lu l'introduction des deux attributs, regardons un exemple spécifique de définition de la transparence de la couleur d'arrière-plan via le fond et l'opacité
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin: 0 auto;
border: 1px solid #ccc;
}
.div1 {
background: red;
}
.div2 {
background: red;
opacity: 0.2;
}
</style>
</head>
<body>
<div class="div1">背景颜色,没有设置透明度</div><br />
<div class="div2">背景颜色,设置了透明度</div>
</body>
</html>Rendu : 
Tutoriel recommandé : Manuel en ligne recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

