Maison >interface Web >Questions et réponses frontales >Comment définir la taille du champ de texte en HTML
Comment définir la taille du champ de texte en HTML
- 青灯夜游original
- 2021-03-05 17:52:397462parcourir
En HTML, vous pouvez utiliser l'attribut width et l'attribut height pour définir la taille de la zone de texte. Il vous suffit d'ajouter le style « largeur : valeur de largeur ; hauteur : valeur de hauteur ; » zone de texte de l'étiquette.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
champ de texte HTML
Il existe également un style de texte spécialement défini en HTML, appelé text city. La différence entre celui-ci et une zone de texte est que vous pouvez ajouter plusieurs lignes de texte afin de pouvoir saisir plus de texte. Ce type de contrôle est le plus courant sur certains forums de discussion.
La syntaxe est la suivante :
<textarea name="文本域名称”value="文本域默认值" rows="行教”cols="列数"></textarea>
| 文本域标签属性 | 描述 |
| name | 文本域的名称 |
| rows | 文本域的行数 |
| cols | 文本域的列数 |
| value | 文本域的默认值 |
[Tutoriel recommandé : "Tutoriel vidéo html"]
Comment définir le champ de texte en html Taille
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
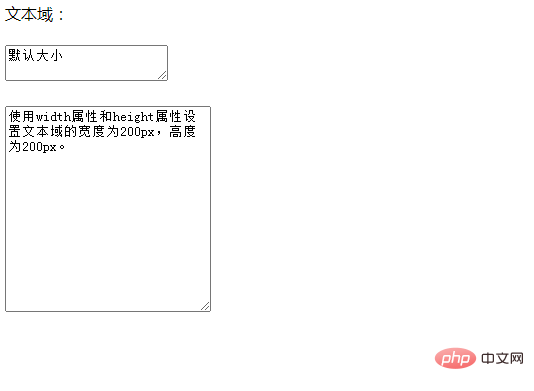
<textarea id="text1" name="description">默认大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为200px,高度为200px。</textarea>
</form>
</body>
</html>Rendu :

attributs CSS de largeur et de hauteur
largeur de l'élément de réglage de l'attribut width.
L'attribut height définit la hauteur de l'élément.
| 值 | 描述 |
|---|---|
| auto | 默认值。浏览器可计算出实际的宽度或高度。 |
| length | 使用 px、cm 等单位定义宽度或高度。 |
| % | 定义基于包含块(父元素)宽度的百分比宽度或高度。 |
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

