Maison >interface Web >Questions et réponses frontales >Comment supprimer la deuxième ligne du tableau en HTML
Comment supprimer la deuxième ligne du tableau en HTML
- 青灯夜游original
- 2021-03-08 10:31:293509parcourir
Vous pouvez utiliser les méthodes eq() et remove() de jquery pour supprimer la deuxième ligne du tableau. La méthode spécifique est la suivante : utilisez d'abord "$('table tr')" pour obtenir l'objet de ligne tr de. la table, puis utilisez "eq(1)" pour spécifier l'objet de deuxième ligne, et enfin utilisez la méthode remove() pour supprimer l'objet de deuxième ligne.

L'environnement d'exploitation de ce tutoriel : système Windows7, version HTML5&&jquery1.10.0, ordinateur Dell G3.
html+jquery supprime la deuxième ligne du tableau
1 Créez un nouveau fichier html, nommé test.html, pour expliquer que jquery supprime la ligne spécifiée dans le. tableau.
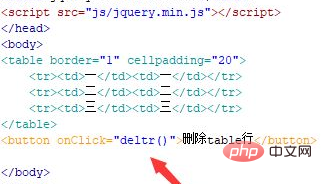
2. Dans le fichier test.html, utilisez les balises table, td et tr pour créer un tableau avec trois lignes et deux colonnes afin d'afficher le tableau. effet, définissez ici la bordure du tableau sur 1px.

3. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton "Supprimer la ligne du tableau".
4. Dans le fichier test.html, liez l'événement onclick au bouton Lorsque vous cliquez sur le bouton, exécutez la fonction deltr().

5. Dans la balise js, créez la fonction deltr() Dans la fonction, écrivez le code pour supprimer la ligne spécifiée dans le tableau.
6. Dans la fonction deltr(), utilisez $ pour obtenir l'objet de ligne tr via le nom de l'élément, puis sélectionnez la ligne spécifiée via la méthode eq(), et utilisez la méthode remove() Pour implémenter la suppression, par exemple, supprimez la deuxième ligne (eq(1)) ici, le code est le suivant :
Tutoriel recommandé : Tutoriel jQuery
7. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur trois façons d'implémenter jQuery+CSS pour implémenter la barre de progression du chargement des pages Web frontales
- Comment laravel-mix compresse automatiquement les fichiers de modèle HTML
- Comment définir la taille et la couleur des boutons en HTML
- Comment utiliser HTML pour implémenter la lecture de musique
- Où mettre le CSS en HTML







