Maison >interface Web >tutoriel CSS >Comment définir la couleur de transparence en CSS
Comment définir la couleur de transparence en CSS
- 青灯夜游original
- 2021-04-14 19:05:564162parcourir
Méthode : 1. Utilisez la fonction RGBA() pour générer différentes couleurs en utilisant la superposition du rouge, du vert, du bleu et de la transparence. La syntaxe est « rgba(red, green, blue, transparent) » ; utilisez la fonction HSLA() pour définir les couleurs en utilisant la teinte, la saturation, la luminosité et la transparence, avec la syntaxe "hsla (teinte, saturation, luminosité, transparence)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : Utiliser la fonction RGBA()
La fonction rgba() utilise le rouge (R), le vert (G), le bleu (B) et la transparence (A) superposition pour générer une variété de couleurs.
Syntaxe :
rgba(red, green, blue, alpha)
Valeur d'attribut :
| 值 | 描述 |
|---|---|
| red | 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| green | 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| blue | 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
| alpha - 透明度 | 定义透明度 0(完全透明) ~ 1(完全不透明) |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0,0.3);}
#p2 {background-color:rgb(0,255,0,0.3);}
#p3 {background-color:rgb(0,0,255,0.3);}
#p4 {background-color:rgb(192,192,192,0.3);}
#p5 {background-color:rgb(255,255,0,0.3);}
#p6 {background-color:rgb(255,0,255,0.3);}
</style>
</head>
<body>
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>Rendu :

Méthode 2 : utilisez la fonction HSLA()
La fonction hsla() utilise la teinte, la saturation, la luminosité et la transparence pour définir les couleurs.
HSLA signifie Hue, Saturation, Lightness, Alpha (anglais : Hue, Saturation, Lightness, Alpha).
La teinte (H) est l'attribut de base de la couleur, qui est ce qu'on appelle communément le nom de la couleur, comme le rouge, le jaune, etc.
La saturation (S) fait référence à la pureté de la couleur. Plus elle est élevée, plus la couleur est pure. Plus elle est basse, la couleur va progressivement virer au gris. valeur de 0 à 100 %.
La luminosité (L) prend 0 à 100 %. Augmentez la luminosité et la couleur passera au blanc ; diminuez la luminosité, la couleur passera au noir.
La transparence (A) prend une valeur comprise entre 0 et 1, représentant la transparence.
Syntaxe :
hsla(hue, saturation, lightness, alpha)
Valeur d'attribut :
| 值 | 描述 |
|---|---|
| hue - 色相 | 定义色相 (0 到 360) - 0 (或 360) 为红色, 120 为绿色, 240 为蓝色 |
| saturation - 饱和度 | 定义饱和度; 0% 为灰色, 100% 全色 |
| lightness - 亮度 | 定义亮度 0% 为暗, 50% 为普通, 100% 为白 |
| alpha - 透明度 | 定义透明度 0(透完全明) ~ 1(完全不透明) |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,75%,0.3);}
#p3 {background-color:hsla(120,100%,25%,0.3);}
#p4 {background-color:hsla(120,60%,70%,0.3);}
#p5 {background-color:hsla(290,100%,50%,0.3);}
#p6 {background-color:hsla(290,60%,70%,0.3);}
</style>
</head>
<body>
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">浅绿</p>
<p id="p3">暗绿</p>
<p id="p4">柔和的绿色</p>
<p id="p5">紫色</p>
<p id="p6">柔和的紫色</p>
</body>
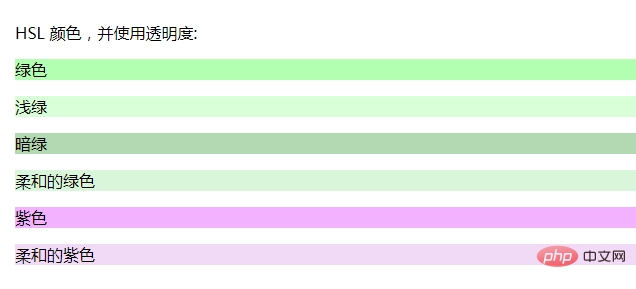
</html>Rendu :

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

