Maison >interface Web >tutoriel CSS >Comment définir l'espacement des tables en CSS
Comment définir l'espacement des tables en CSS
- 醉折花枝作酒筹original
- 2021-04-13 18:23:4914454parcourir
Comment définir l'espacement des tableaux en CSS : 1. Utilisez l'attribut padding pour styliser l'élément td du tableau, avec la syntaxe "td{padding:value}" 2. Utilisez l'attribut cellpadding directement dans le balise table, avec la syntaxe " cellpadding:value".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment contrôler l'espacement des cellules d'un tableau en CSS.

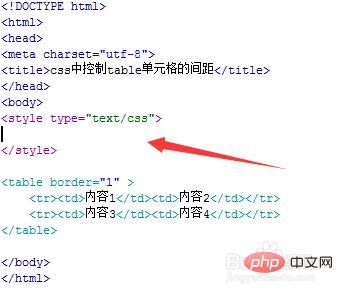
Dans le fichier test.html, utilisez la balise table pour créer un tableau et utilisez l'attribut border pour définir la bordure du tableau sur 1px.

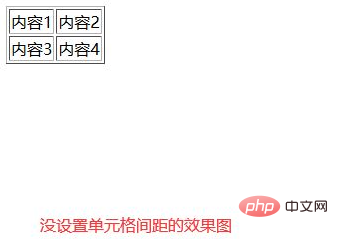
Dans le fichier test.html, utilisez les balises tr et td pour créer un tableau avec deux lignes et deux colonnes. Le code est le suivant :






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

