Maison >interface Web >tutoriel CSS >Quelles propriétés peuvent être héritées en CSS
Quelles propriétés peuvent être héritées en CSS
- 青灯夜游original
- 2021-04-14 19:22:394944parcourir
Propriétés pouvant être héritées par CSS : couleur, police, guillemets, curseur, page, fenêtres, retrait du texte, taille de la police, style de police, direction, hauteur de ligne, espacement des mots, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Qu'est-ce que l'héritage du CSS ?
La notion d'héritage existera dans les langages orientés objet. Dans les langages orientés objet, les caractéristiques de l'héritage : hériter du. Propriétés et méthodes de la classe parent.
Alors maintenant, nous étudions principalement le CSS, qui consiste à définir des attributs. Cela n’impliquera pas le niveau des méthodes.
Héritage du CSS : il s'agit de définir certains attributs du parent, et l'enfant hérite des attributs du parent. C'est l'héritage dans notre CSS.
Explication officielle, l'héritage est une règle qui permet d'appliquer des styles non seulement à un élément de balise html spécifique, mais également à ses éléments descendants.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
div{
color: deeppink;
font-size: 40px;
background: aqua;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div>
小白兔<span>白又白</span>两只<span>耳朵</span>竖起来
</div>
</body>
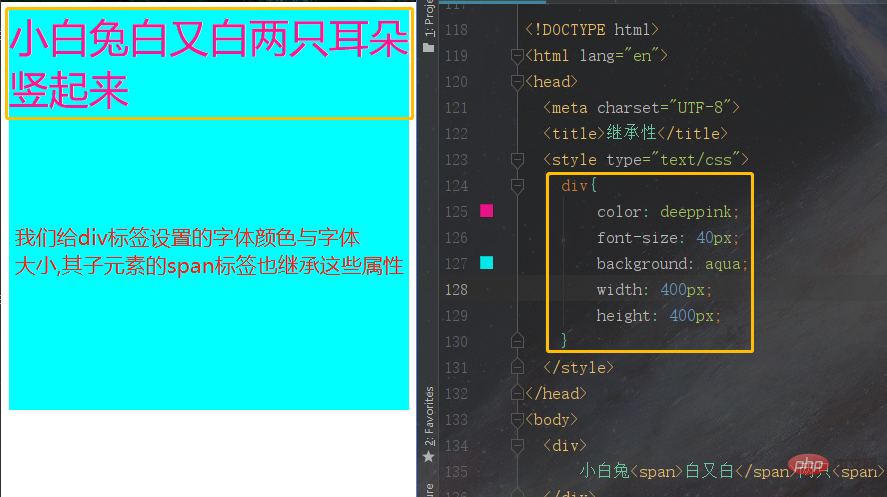
</html>Rendu :

Quelles propriétés en CSS peuvent être héritées
1. Attributs de la série de texte
text-indent : indentation du texte
text-align : alignement horizontal du texte
ligne -hauteur : hauteur de ligne
espacement des mots : augmenter ou diminuer l'espace entre les mots (c'est-à-dire l'espacement des mots)
espacement des lettres : augmenter ou diminuer l'espace entre les caractères (espacement des caractères)
text-transform : Contrôler la casse du texte
direction : Spécifier le sens d'écriture du texte
color : Couleur du texte
2. 🎜>
font : police combinée font-family : spécifiez la famille de police de l'élément font-weight : définissez l'épaisseur de la police font- size : Définir la taille de la police font-style : Définir le style de la police font-variant : Définir la police des petites lettres majuscules pour afficher le texte, ce qui signifie que toutes les lettres minuscules seront converties est en majuscule, mais toutes les lettres en petites majuscules ont une taille de police plus petite que le reste du texte. font-stretch : étire et transforme la famille de polices actuelle. Non pris en charge par tous les principaux navigateurs. font-size-adjust : Spécifiez une valeur d'aspect pour un élément afin que la hauteur x de la police préférée soit conservée.3. Attributs de mise en page du tableau
caption-side : Définissez la position du titre du tableau. border-collapse : définissez si les bordures du tableau sont fusionnées en une seule bordure ou affichées séparément comme dans le HTML standard. border-spacing : Définissez la distance entre les bordures des cellules adjacentes (utilisé uniquement en mode "Border Separation"). cellules vides : Définissez s'il faut afficher les cellules vides dans le tableau (uniquement pour le mode "bordure détachée"). table-layout : définit l'algorithme de disposition du tableau pour le tableau.4. Attributs de mise en page de la liste :
list-style-type : définissez le type de balise d'élément de liste. list-style-image : utilisez une image pour remplacer le balisage d'un élément de liste. list-style-position : indique comment le balisage de l'élément de liste est dessiné par rapport au contenu de l'objet. list-style : attribut raccourci qui définit tous les attributs de liste dans une seule déclaration.5. Visibilité de l'élément : visibilité
6. Générer des attributs de contenu : citations
7. : curseur
8. Attributs de style de page : page, saut de page à l'intérieur, fenêtres, orphelins
9. 🎜>parler, parler-ponctuation, parler-numéral, parler-en-tête, débit de parole, volume, famille de voix, hauteur, plage de hauteur, accentuation, richesse, azimut, élévation
(Partage de vidéos d'apprentissage :
tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

