Maison >interface Web >Questions et réponses frontales >Comment définir la transparence des images CSS
Comment définir la transparence des images CSS
- 藏色散人original
- 2021-04-09 10:11:562793parcourir
En CSS, vous pouvez définir la transparence de l'image via l'attribut opacité. La syntaxe d'utilisation de cet attribut est "opacity:value|inherit;", où la valeur du paramètre spécifie l'opacité et hérite indique que l'attribut opacité. doit être hérité de la valeur de l’élément parent.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
L'attribut opacité définit le niveau d'opacité d'un élément.
Syntaxe
opacity: value|inherit;
valeur spécifie l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque). Le test
inherit doit hériter de la valeur de l'attribut opacity de l'élément parent.
Regardons un exemple de définition de la transparence d'une image à l'aide de l'attribut opacité en CSS :
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }
html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="Comment définir la transparence des images CSS" >
</a>
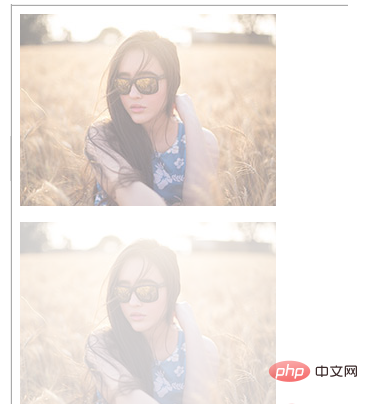
</p>Rendu :

Note :
Actuellement, les navigateurs grand public prennent en charge la méthode d'écriture opacity:value. La valeur varie de 0 à 1, 0 étant complètement transparent et 1 étant complètement opaque.
Cependant, cette méthode d'écriture n'est pas prise en charge dans IE8 et les versions précédentes, nous pouvons donc la résoudre via des filtres : filter:alpha(opacity=value), la valeur est 0-100, 0 est complètement transparent, 100 est complètement opaque. Tout comme l'exemple ci-dessus.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

