Maison >interface Web >tutoriel CSS >Comment obtenir un effet de vague en CSS
Comment obtenir un effet de vague en CSS
- 藏色散人original
- 2021-04-09 09:36:538611parcourir
Comment obtenir un effet de vague en CSS : créez d'abord un exemple de fichier HTML ; puis créez un div carré ; puis ajoutez l'attribut "border-radius : 50%" pour obtenir un effet circulaire ; pour créer le cercle, enroulez-le simplement pour créer un effet de vague.

L'environnement d'exploitation de cet article : système Windows7, HTML5&&CSS3 version, ordinateur Dell G3.
Il a toujours été très difficile d'obtenir des effets de vagues en utilisant du CSS pur.

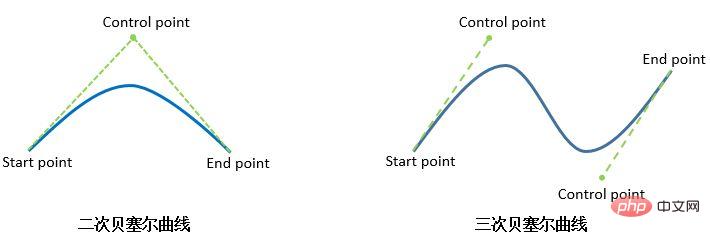
Parce que la courbe de la vague a besoin de l'aide de la courbe de Bézier.
Quant à l'utilisation de CSS pur pour implémenter les courbes de Bézier, eh bien, il n'existe actuellement aucune bonne méthode.
Bien entendu, avec l'aide d'autres forces (SVG, CANVAS), l'effet dit de vague peut être facilement obtenu.
Jetons d'abord un coup d'œil à l'effet de vague obtenu par des méthodes non CSS
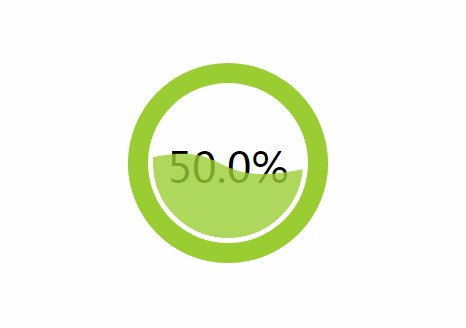
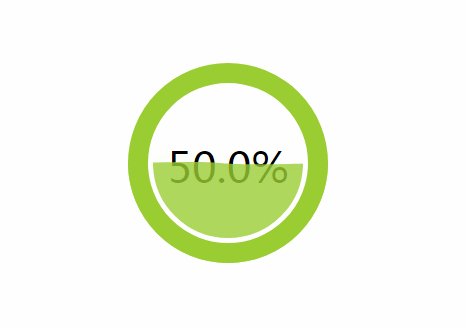
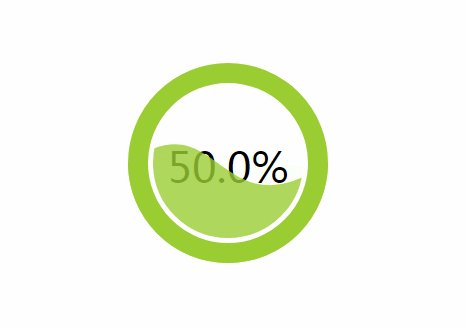
SVG pour obtenir l'effet de vague
Avec l'aide de SVG, il est facile de dessiner une courbe de Bézier cubique.

<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg">
<text class="liquidFillGaugeText" text-anchor="middle" font-size="42px" transform="translate(100,120)" style="fill: #000">50.0%</text>
<!-- Wave -->
<g id="wave">
<path id="wave-2" fill="rgba(154, 205, 50, .8)" d="M 0 100 C 133.633 85.12 51.54 116.327 200 100 A 95 95 0 0 1 0 100 Z">
<animate dur="5s" repeatCount="indefinite" attributeName="d" attributeType="XML" values="M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C145 100, 41 100, 200 100 A95 95 0 0 1 0 100 Z;
M0 100 C90 28, 92 179, 200 100 A95 95 0 0 1 0 100 Z"></animate>
</path>
</g>
<circle cx="100" cy="100" r="80" stroke-width="10" stroke="white" fill="transparent"></circle>
<circle cx="100" cy="100" r="90" stroke-width="20" stroke="yellowgreen" fill="none" class="percentage-pie-svg"></circle>
</svg>Le cœur du dessin d'une courbe de Bézier cubique réside dans cette section
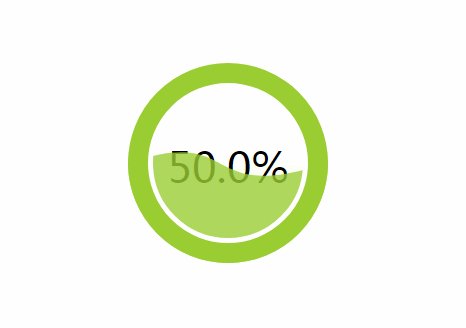
toile pour obtenir un effet de vague
Le principe de l'utilisation de toile pour obtenir un effet de vague est le même que SVG, qui consiste à utiliser des chemins pour dessiner des courbes de Bézier cubiques et donner des effets d'animation.

$(function() {
let canvas = $("canvas");
let ctx = canvas[0].getContext('2d');
let radians = (Math.PI / 180) * 180;
let startTime = Date.now();
let time = 2000;
let clockwise = 1;
let cp1x, cp1y, cp2x, cp2y;
// 初始状态
// ctx.bezierCurveTo(90, 28, 92, 179, 200, 100);
// 末尾状态
// ctx.bezierCurveTo(145, 100, 41, 100, 200, 100);
requestAnimationFrame(function waveDraw() {
let t = Math.min(1.0, (Date.now() - startTime) / time);
if(clockwise) {
cp1x = 90 + (55 * t);
cp1y = 28 + (72 * t);
cp2x = 92 - (51 * t);
cp2y = 179 - (79 * t);
} else {
cp1x = 145 - (55 * t);
cp1y = 100 - (72 * t);
cp2x = 41 + (51 * t);
cp2y = 100 + (79 * t);
}
ctx.clearRect(0, 0, 200, 200);
ctx.beginPath();
ctx.moveTo(0, 100);
// 绘制三次贝塞尔曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, 200, 100);
// 绘制圆弧
ctx.arc(100, 100, 100, 0, radians, 0);
ctx.fillStyle = "rgba(154, 205, 50, .8)";
ctx.fill();
ctx.save();
if( t == 1 ) {
startTime = Date.now();
clockwise = !clockwise;
}
requestAnimationFrame(waveDraw);
});
})
web前端开发学习Q-q-u-n: 767273102 ,分享开发工具,零基础,进阶视频教程,希望新手少走弯路Utilise principalement le dessin dynamique de la courbe de Bézier cubique ctx.bezierCurveTo() pour obtenir l'effet de mouvement des vagues. Si vous êtes intéressé, vous pouvez l'étudier vous-même. [Apprentissage recommandé : Tutoriel vidéo CSS]
CSS pour obtenir un effet de vague
N'avez-vous pas dit que le CSS ne pouvait pas être réalisé au début ? Oui, nous ne pouvons pas dessiner directement une courbe de Bézier cubique, mais nous pouvons utiliser des méthodes intelligentes pour simuler l’effet du mouvement des vagues. Jetons un coup d’œil à cette méthode.
Principe
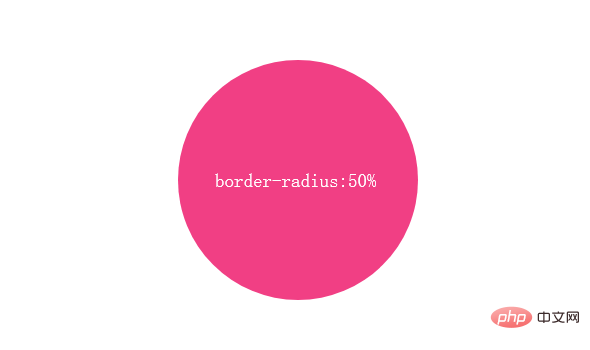
Le principe est très simple Nous savons tous que si vous ajoutez bordure-rayon : 50% à un carré, vous obtiendrez un cercle.

width: 240px; height: 240px; background: #f13f84; border-radius: 50%;
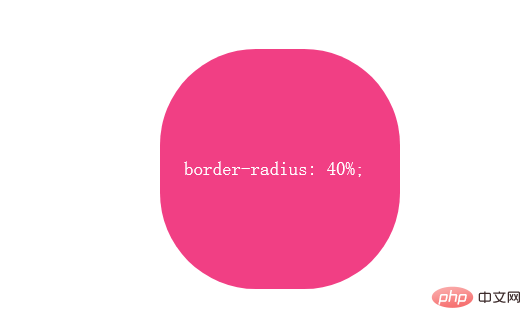
D'accord, si le rayon-bordure est inférieur à 50%, mais proche de 50%, nous obtiendrons un graphique comme celui-ci (faites attention aux coins, les le graphique entier donne l'impression que c'est un peu rond, mais pas très rond)

width: 240px; height: 240px; background: #f13f84; border-radius: 40%;
D'accord, à quoi sert toute cette forme ? Pouvez-vous toujours créer des vagues ?
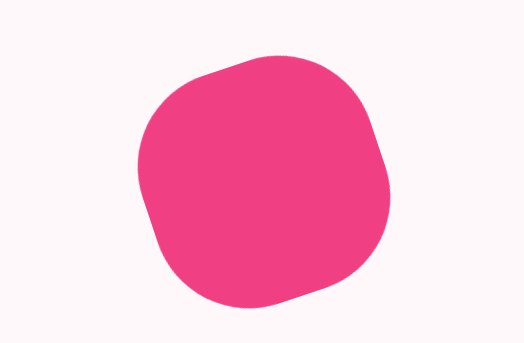
Faisons pivoter le graphique ci-dessus et voyons l'effet :

@keyframes rotate{
from{transform: rotate(0deg)}
to{transform: rotate(359deg)}
}
.ripple{
width: 240px;
height: 240px;
background: #f13f84;
border-radius: 40%;
animation: rotate 3s linear infinite;
}Peut-être que beaucoup de gens ne comprennent pas l'intention de faire une rotation lorsqu'ils voient cela, si. si vous regardez attentivement d’un côté, vous verrez un effet ondulatoire semblable à une vague.
Notre objectif est d'utiliser cette animation ondulante à changement dynamique pour simuler un effet semblable à une vague.
Mise en œuvre
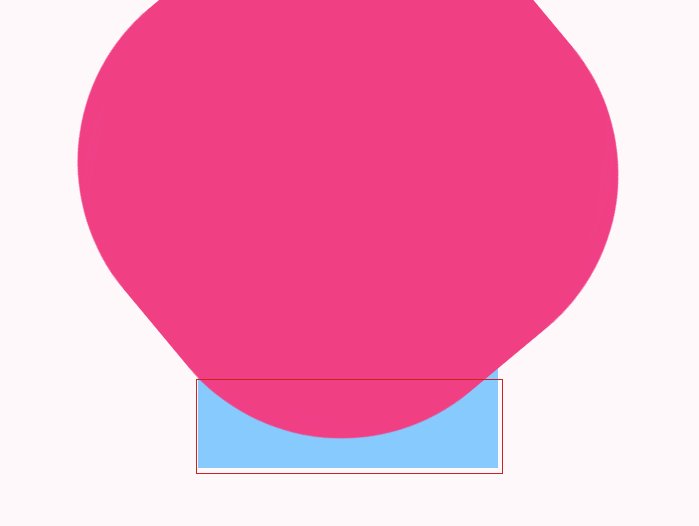
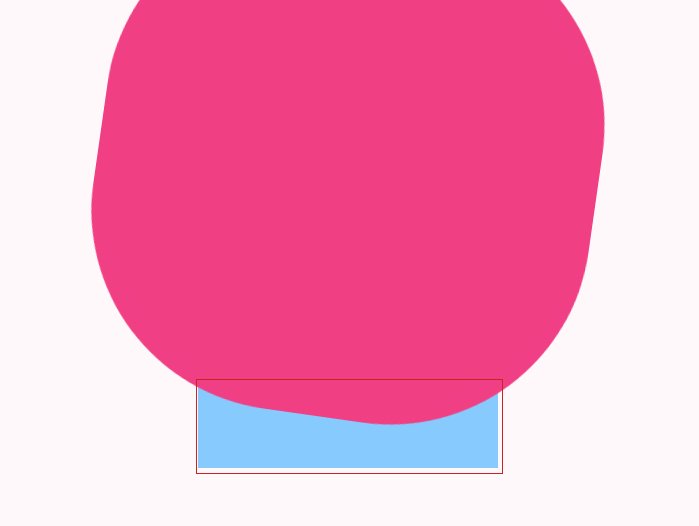
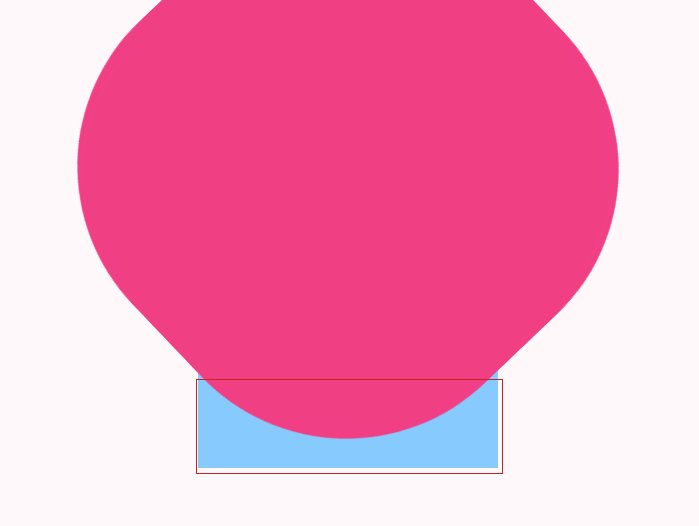
Bien sûr, ce que nous voyons ici est un diagramme de mise en œuvre panoramique, donc ce n'est pas évident. OK, utilisons des exemples pour voir quels effets peuvent être obtenus grâce à une mise en œuvre spécifique.
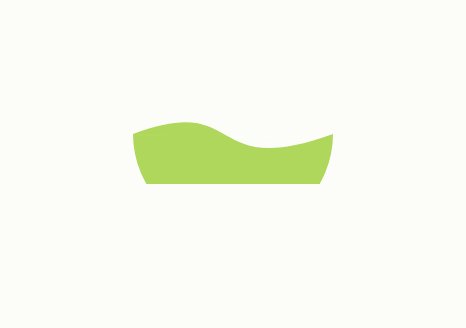
Nous pouvons utiliser le principe ci-dessus pour obtenir une image d'effet de fond de mouvement de vague :

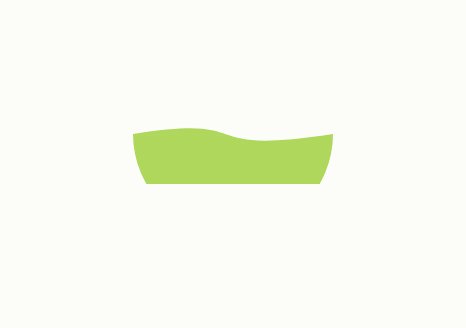
L'effet de vague flottante derrière utilise en fait la bordure au-dessus du rayon : Ellipse à 40 %, juste agrandie plusieurs fois, les graphiques en dehors du champ de vision sont masqués, ne laissant qu'un seul côté du champ de vision, et certaines transformations correspondantes sont ajoutées.
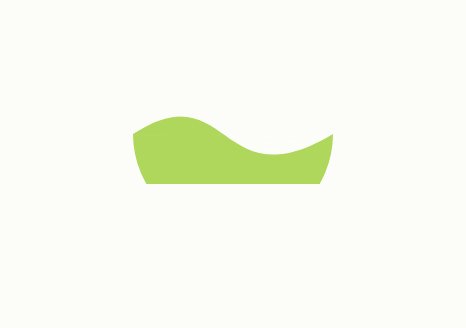
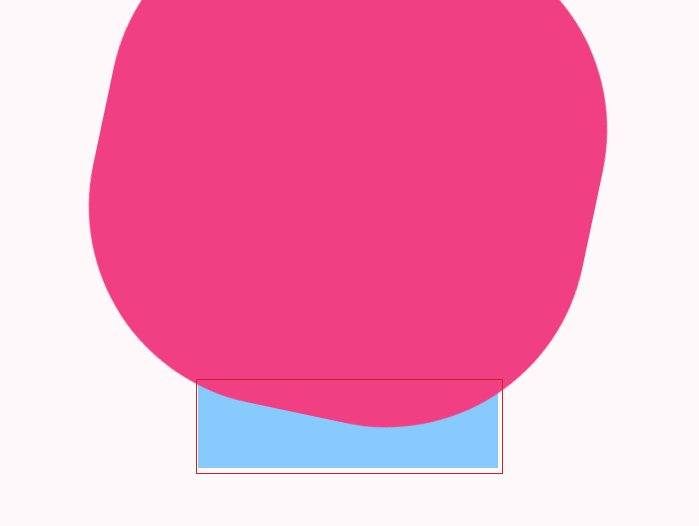
Certains élèves peuvent encore avoir des questions. OK, masquons et affichons l'effet ci-dessus, et complétons l'animation en dehors du champ de vision. En fait, le principe de génération d'ondes est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

