Maison >interface Web >tutoriel CSS >Comment définir des coins arrondis en CSS
Comment définir des coins arrondis en CSS
- 醉折花枝作酒筹original
- 2021-04-09 11:03:5224205parcourir
En CSS, vous pouvez utiliser l'attribut "border-radius" pour ajouter une bordure arrondie à l'élément div et définir l'effet arrondi. Cet attribut définit les valeurs des coins arrondis dans l'ordre du coin supérieur gauche, du coin supérieur droit, du coin inférieur droit et du coin inférieur gauche. Si les quatre valeurssont identiques, les trois valeurs restantes. peut être omis.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 :
Utilisation de base des bordures arrondies (border-radius) :
L'utilisation la plus basique des bordures arrondies consiste à définir quatre congés d'un même radian
boder-top-left-radius:30px; //左上角 boder-top-right-radius:30px; //右上角 boder-bottom-left-radius:30px; //右下角 boder-bottom-right-radius:30px; //左下角
Si les congés de ces quatre radians sont les mêmes, cela peut s'écrire :
border-radius:30px;
Exemple :
partie css :
.div1{
margin:0 auto;
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
text-align: center;
line-height: 200px;
} L'effet est comme indiqué sur la figure :

Méthode 2 :
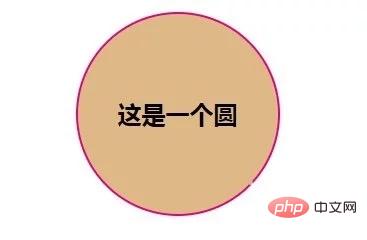
La bordure arrondie peut également utiliser un pourcentage comme l'unité, par exemple : un carré. Si la bordure arrondie est réglée à 50%, un cercle sera formé, mais utiliser des pourcentages et des pixels n'est pas équivalent.
Remarque : Une fois le pourcentage supérieur à 50 %, la forme ne changera plus et le rayon du congé ne peut pas dépasser la moitié de la largeur/hauteur
Exemple :
partie css :
.box1{
width:200px;
height:200px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 50%;//圆角百分比
}L'effet est le suivant :

Méthode 3 :
Puisqu'un cercle peut être dessiné à l'aide d'une bordure arrondie, de même. Vous pouvez également dessiner une ellipse.
Exemple :
partie CSS :
.box2{
width:200px;
height:300px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 100px/150px;
}L'effet est comme indiqué :

Méthode 4 :
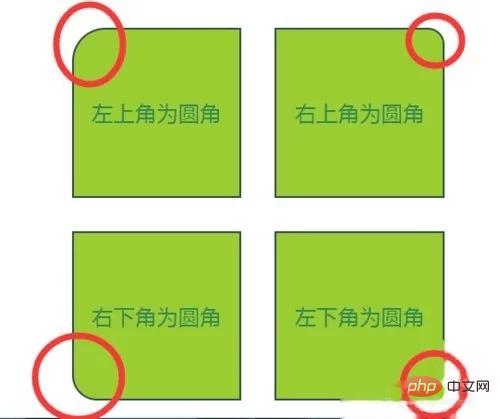
Définir des congés avec différents radians
Exemple :
partie CSS :
#box4{
width:500px;
position: relative;
margin:30px auto;
}
.div4,.div5,.div6,.div7{
width:200px;
height:200px;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
float:left;
margin:20px;
}
.div4{border-top-left-radius: 40px;}
.div5{border-top-right-radius: 20px;}
.div6{border-bottom-left-radius: 30px;}
.div7{border-bottom-right-radius: 10px;}L'effet est tel qu'indiqué sur la figure :

Remarques
Une fois le pourcentage supérieur à 50 %, la forme ne changera plus et le rayon du le congé ne peut pas dépasser la moitié de la largeur/hauteur.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

