Maison >interface Web >tutoriel CSS >Comment définir un div pour qu'il soit centré horizontalement avec CSS
Comment définir un div pour qu'il soit centré horizontalement avec CSS
- 醉折花枝作酒筹original
- 2021-04-09 11:44:2536029parcourir
Comment définir le centrage horizontal des divs avec CSS : 1. Définissez le style "margin: 0 auto" sur l'élément div ; 2. Définissez le style "text-align: center" dans l'élément div parent ; , et au niveau enfant, définissez le style "display: inline-block" dans l'élément div.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
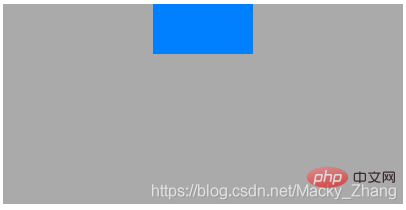
1. Marges adaptatives
Méthode : Attributs de liaison d'élément : margin: 0 auto;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
}
.div-child {
width: 100px;
height: 50px;
background-color: #007FFF;
margin: 0 auto;
}
</style>
<div class="div-child"></div>
</div>Effet :

Remarque : couramment utilisé, adapté aux situations où la largeur de l'élément parent est connue
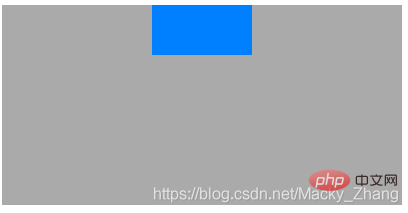
2. Élément de bloc en ligne
méthode : Attributs de définition de l'élément parent : text-align: center;
Définition des attributs des éléments de niveau enfant : display: inline-block;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
text-align: center;
}
.div-child {
width: 100px;
height: 50px;
background-color: #007FFF;
display: inline-block;
}
</style>
<div class="div-child"></div>
</div>L'effet est le suivant :

Remarque : inline-block présente des problèmes de compatibilité avec le navigateur, qui seront traités séparément en raison à la définition des effets secondaires du bloc en ligne. 🎜> > Attributs de configuration des éléments de sous-niveau :
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
position: relative;
}
.div-child {
width: 80px;
height: 50px;
background-color: #007FFF;
position:absolute;
left: 40%;
}
</style>
<div class="div-child"></div>
</div>L'effet est tel qu'illustré :
Remarque : position: relative; s'applique à Lorsque la largeur de l'élément parent est connue, il est difficile de définir vous-même le positionnement central.
[Apprentissage recommandé : position: absolute;Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

