Maison >interface Web >Questions et réponses frontales >Comment exclure le premier élément enfant en CSS
Comment exclure le premier élément enfant en CSS
- 藏色散人original
- 2021-04-09 09:48:459310parcourir
Comment exclure le premier élément enfant en CSS : 1. Exclusion en utilisant le sélecteur de pseudo-classe ":not" 2. Exclusion en utilisant "nth-of-type" ou "nth-child" ; 3. Obtenez les éléments enfants en excluant le premier en utilisant le sélecteur de frères et sœurs "+" ou "~".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
css pour obtenir les éléments enfants sauf le premier
Dans le développement de pages frontales, vous devez utiliser CSS pour sélectionner les éléments enfants sauf le premier. Par exemple, si vous souhaitez une certaine distance entre chaque travée, vous ne pouvez pas définir la marge gauche pour chaque travée. Cela entraînerait un espace devant la première travée et affecterait la composition. Ensuite, nous expliquerons différentes méthodes pour implémenter CSS afin d'obtenir des éléments enfants autres que le premier.
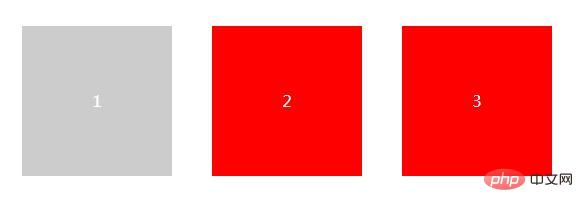
L'effet est le suivant :

Design Dock https://www.wode007.com/sites/ 73738.html
La structure de base est la suivante :
<style>
.dom div{
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color:#fff;
}
</style>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>Méthode 1 : Utiliser le sélecteur de pseudo-classe : not
<style>
.dom div:not(:first-child){
background:red;
}
</style>Explication :
:not (selector) Le sélecteur correspond à chaque élément qui n'est pas l'élément/sélecteur spécifié. Le sélecteur
:first-child est utilisé pour sélectionner le sélecteur spécifié qui appartient au premier élément enfant de son élément parent.
Méthode 2 : Utilisez le nième de type ou le nième enfant
<style>
.dom div:nth-of-type(n+2){
background:red;
}
</style>ou :
<style>
.dom div:nth-child(n+2){
background:red;
}
</style>Explication :
n commence à partir de 0, puis n +2 commence naturellement à partir du deuxième élément.De même, si vous sélectionnez un élément nombre impair, c'est 2n+1. Si vous souhaitez sélectionner un élément nombre pair, vous devez l'écrire comme 2n+2 ; selon la situation du projet.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Méthode 3 : Utiliser intelligemment le sélecteur de frères et sœurs + ou ~
<style>
.dom div+div{
background:red;
}
</style>Ou :
<style>
.dom div~div{
background:red;
}
</style>Description :
+ Sélecteur : Si vous devez sélectionner un élément immédiatement après un autre élément et que les deux ont le même élément parent, vous pouvez utiliser le sélecteur frère adjacent.
~ Sélecteur : Sa fonction est de trouver tous les nœuds frères derrière un élément spécifié.
Comme ce sont tous des éléments div, le premier élément n'a pas d'éléments frères, vous pouvez donc obtenir les éléments enfants sauf le premier.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

