Maison >interface Web >tutoriel CSS >Comment définir l'espacement des caractères CSS
Comment définir l'espacement des caractères CSS
- 青灯夜游original
- 2021-04-08 19:24:1413702parcourir
En CSS, l'espacement des caractères peut être défini à l'aide de l'attribut letter-spacing, avec le format de syntaxe "letter-spacing: spacing value;". L'attribut d'espacement des lettres peut augmenter ou diminuer l'espace entre les caractères. Les valeurs négatives sont autorisées, ce qui réduira l'espace entre les caractères et rapprochera les caractères.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut letter-spacing pour définir l'espacement des caractères.
L'attribut letter-spacing peut augmenter ou diminuer l'espace entre les caractères (espacement des caractères). Les valeurs négatives sont autorisées, ce qui rapprochera les lettres.
Exemple :
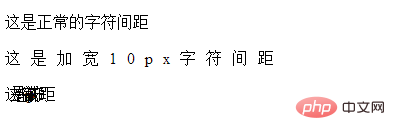
<p>这是正常的字符间距</p> <p style="letter-spacing:10px;">这是加宽10px字符间距</p> <p style="letter-spacing:-10px;">这是缩减3px字符间距</p>

Explication :
l'attribut d'espacement des lettres est utilisé pour augmenter ou diminuer la distance entre les caractères ou les caractères chinois, par défaut La valeur est 0. Cet attribut accepte une valeur de longueur positive ou une valeur de longueur négative ; lors de la définition d'une valeur de longueur positive, l'espace entre les caractères augmentera lors de la définition d'une valeur de longueur négative, l'espace entre les caractères diminuera, permettant aux caractères d'être plus serrés et même de se chevaucher ; .
Pour le contenu comportant un petit nombre de mots mais qui doit être mis en valeur, comme la poésie, etc., vous pouvez augmenter l'espacement des caractères approprié si nécessaire pour rendre le contenu légèrement clairsemé et plus beau. Par exemple, pour le poème ancien suivant :
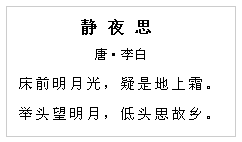
<h1>静夜思</h1> <h2>唐•李白</h2> <p>床前明月光,疑是地上霜。</p> <p>举头望明月,低头思故乡。</p>
Si vous souhaitez que le contenu du titre et du corps h1 soit clair et clair, vous pouvez utiliser l'attribut d'espacement des lettres pour y parvenir. Le code CSS est le suivant :
h1 {
letter-spacing: 10px;
}
p {
letter-spacing: 3px;
}
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

