Maison >interface Web >Questions et réponses frontales >Comment mettre la police CSS en gras
Comment mettre la police CSS en gras
- 藏色散人original
- 2021-04-09 09:07:393471parcourir
Comment mettre en gras les polices CSS : créez d'abord un exemple de fichier HTML ; puis définissez des balises p dans le corps et créez du contenu textuel ; enfin, ajoutez l'attribut "font-weight" à la police pour obtenir l'effet gras. c'est suffisant.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
L'attribut font-weight définit l'épaisseur du texte.
Description de l'attribut :
Cet attribut est utilisé pour définir la police grasse utilisée dans le texte de l'élément d'affichage. La valeur numérique 400 équivaut au mot clé normal et 700 équivaut à gras. La police en gras de chaque valeur numérique doit être au moins aussi fine que le prochain plus petit nombre et au moins aussi épaisse que le prochain plus grand nombre.
Tous les principaux navigateurs prennent en charge l'attribut font-weight.
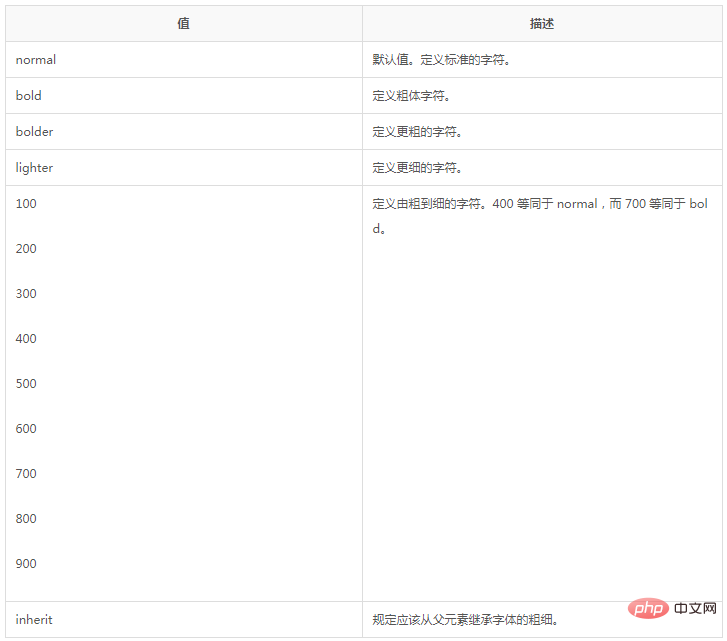
Valeurs possibles de l'attribut :

Exemple :
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
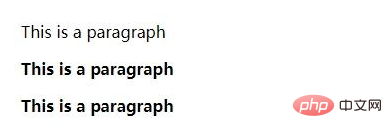
</html>Rendu :

【Apprentissage recommandé : Tutoriel vidéo CSS】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

