Maison >interface Web >tutoriel CSS >Comment faire un cercle en CSS
Comment faire un cercle en CSS
- 青灯夜游original
- 2021-04-08 17:57:1611254parcourir
En CSS, vous pouvez utiliser l'attribut border-radius pour créer un cercle ; l'attribut border-radius peut ajouter une bordure arrondie à un élément. Il vous suffit de définir "border-radius: 100%" sur. un élément carré de même largeur et hauteur ;" le style suffit.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Pour réaliser un quart de cercle avec p+Css, on utilise principalement la propriété border-radius caché des coins en Css3.0. Grâce à cette propriété, on peut dessiner un cercle, un demi-cercle, et. quart de cercle. Troisième cercle, quart de cercle , etc. Je mettrai à jour à l'avenir...
Comment utiliser l'attribut border-radius, ce qui suit est la méthode la plus basique de en utilisant l'attribut border-radius :
.round {
border-radius: 5px; /* 所有角都使用半径为5px的圆角,此属性为CSS3标准属性 */
-moz-border-radius: 5px; /* Mozilla浏览器的私有属性 */
-webkit-border-radius: 5px; /* Webkit浏览器的私有属性 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角 */
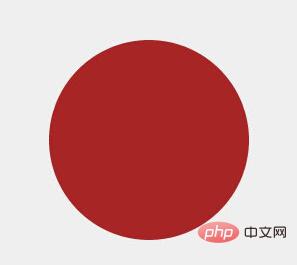
}1. Utilisez border-radius pour dessiner un cercle :
#circle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 100px;
/*-webkit-border-radius: 100%;*/
}Réfléchissez bien, dans un carré ( 200*200), le rayon du plus grand cercle est :100.

2. Code du cercle creux : Un cercle creux n'est en fait qu'une bordure, et le la partie creuse est remplie d'autres couleurs :
#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 solid;
-webkit-border-radius: 100px;
}
Code du cercle en pointillé similaire :
#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 dashed;
-webkit-border-radius: 100px 100px 100px 100px;
}
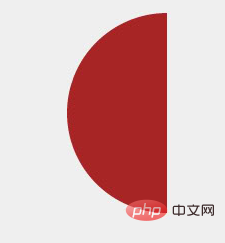
3. Demi-cercle et quart de cercle Code :
#quartercircle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 200px 0 0 0;
}
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
#quartercircle{
width: 200px;
height: 200px;
background-color: #ffffaa;
border-radius:0 0 0 200px;
-webkit-border-radius: 0 0 0 200px;
-moz-border-radius: 0 0 0 200px;
-ms-border-radius: 0 0 0 200px;
-o-border-radius: 0 0 0 200px;
}
#quartercircle .dianxuan{
font-family:Arial;
color:gray;
font-size:25px;
padding-top: 55px;
padding-left: 90px;
transform:rotate(32deg);
-ms-transform:rotate(32deg); /* Internet Explorer */
-moz-transform:rotate(32deg); /* Firefox */
-webkit-transform:rotate(32deg); /* Safari 和 Chrome */
-o-transform:rotate(32deg); /* Opera */
}
</style>
</head>
<body>
<div id="quartercircle">
<div>点选</div>
</div>
</body>
</html>Explication :
-moz (par exemple - moz-border-radius) pour Firefox
-webkit (par exemple : -webkit-border-radius) pour Safari et Chrome
Parmi eux, la prise en charge du rayon de bordure pour chaque navigateur est comme indiqué dans le tableau :
| 浏览器 | 支持性 |
|---|---|
| Firefox(2、3+) | √ |
| Google Chrome(1.0.154+…) | √ |
| Google Chrome(2.0.156+…) | √ |
| Safari(3.2.1+ windows) | √ |
| Internet Explorer(IE7, IE8) | × |
| Opera 9.6 | × |
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



