Maison >interface Web >tutoriel CSS >Comment définir la couleur de la police en CSS
Comment définir la couleur de la police en CSS
- 青灯夜游original
- 2021-04-08 18:49:5344205parcourir
En CSS, vous pouvez définir la couleur de la police via l'attribut color. Il vous suffit de définir le style "color: color value;" sur l'élément contenant le texte de la police. L'attribut color est utilisé pour spécifier la couleur du texte ; les couleurs CSS peuvent être définies à l'aide de noms de couleurs, de valeurs hexadécimales, de valeurs RVB ou RGBA, de valeurs HSL ou HSLA.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, nous pouvons définir la couleur de la police via l'attribut color. Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
body {
color: red
}
h1 {
color: #00ff00
}
p.ex {
color: rgb(0, 0, 255)
}
</style>
</head>
<body>
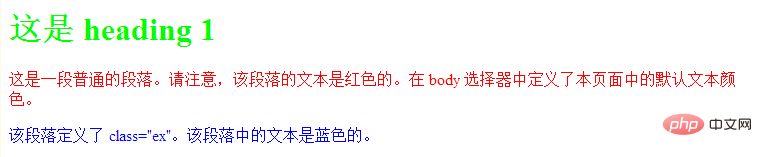
<h1>这是 heading 1</h1>
<p>
这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。
</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>Rendu

Explication : L'attribut
color définit la couleur de premier plan d'un élément (affiché en HTML , qui est la couleur du texte de l'élément) ; les images raster ne sont pas affectées par la couleur. Cette couleur s'applique également à toutes les bordures de l'élément, sauf si elle est remplacée par border-color ou une autre propriété border-color.
Pour définir la couleur de premier plan d'un élément, le plus simple est d'utiliser l'attribut color.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Comment écrire des valeurs de couleur CSS :
1. Utilisez des noms de couleurs
Bien qu'il existe actuellement environ 184 couleurs nommées, elles sont véritablement prises en charge par divers navigateurs, et il n'y a que 16 noms de couleurs recommandés comme spécifications CSS, comme indiqué. dans le tableau ci-dessous.
Tableau 1 : Noms de couleurs recommandés par les spécifications CSS
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
Il n'est pas recommandé d'utiliser des noms de couleurs dans les pages Web, en particulier lors d'une utilisation à grande échelle, pour éviter que certains noms de couleurs ne soient pas analysés par le navigateur, ou sont différentes Différences dans la façon dont les navigateurs interprètent les couleurs.
2. Couleur hexadécimale
Symboles hexadécimaux #RRGGBB et #RGB (tels que #ff0000). "#" suivi de 6 ou 3 caractères hexadécimaux (0-9, A-F).
Il s'agit de la méthode de sélection des couleurs la plus couramment utilisée, par exemple :
#f03 #F03 #ff0033 #FF0033
3 RVB, rouge-vert-bleu (RVB)
. Spécifie que la valeur de couleur est la couleur du code RVB, le format de la fonction est RVB (R, V, B) et la valeur peut être un nombre entier ou un pourcentage compris entre 0 et 255.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Extensions : RGBA, Rouge-Vert-Bleu-Alpha (RGBa)
RGBA étend le mode de couleur RVB pour inclure un canal alpha, permettant de définir la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, teinte-saturation-luminosité (Teinte-saturation-luminosité)
Teinte (Teinte) représente le cercle de couleur (c'est-à-dire un cercle représentant un anneau arc-en-ciel) en biais.
La saturation et la luminosité sont exprimées en pourcentage.
100 % correspond à une saturation totale, tandis que 0 % correspond à une échelle de gris.
100 % de luminosité est blanc, 0 % de luminosité est noir et 50 % de luminosité est « normal ».
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Extension : HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa s'étend du mode couleur HSL et inclut le canal alpha, qui peut spécifier la transparence d'une couleur. a représente la transparence : 0=transparent ; 1=opaque.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. transparent
Valeur de couleur spéciale, indiquant la couleur transparente. Peut être utilisé directement comme couleur.
Par exemple : color:transparent Définissez la couleur de la police sur transparent
<style type="text/css">
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑体";
/*浏览器私有属性*/
-webkit-text-fill-color:transparent;/*设置文本透明*/
/*使用rgba(0,0,0,0);也可以实现全透明模式*/
-webkit-text-stroke:2px yellow;/*将文本设置透明,再设置个边框后就实现镂空字了*/
/*W3C标准属性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
</style>
<body>
<p>2012年过去了,最忙的是元芳,你怎么看?</p>
</body>Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

