Maison >interface Web >tutoriel CSS >Comment définir le retour à la ligne automatique en CSS
Comment définir le retour à la ligne automatique en CSS
- 醉折花枝作酒筹original
- 2021-04-15 18:05:0741938parcourir
En CSS, vous pouvez utiliser l'attribut "word-wrap" pour définir un retour à la ligne automatique, avec la syntaxe "word-wrap:break-word". L'attribut word-wrap définit la méthode de retour à la ligne du contenu long. Lorsque la valeur est "break-word", le retour à la ligne automatique sera effectué à l'intérieur des mots longs ou des adresses URL.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
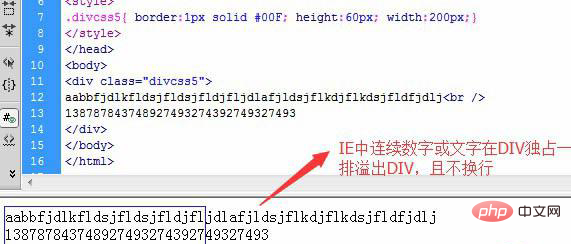
Dans la mise en page CSS div, lorsque des lettres anglaises continues ou des chiffres consécutifs sont affichés dans une rangée dans div, p, h2, h1 et d'autres cases, ils ne seront pas automatiquement renvoyés en fonction de la limite de largeur de la case.
Bien sûr, les caractères chinois seront automatiquement enveloppés dans un DIV ou n'importe quelle boîte sans implémentation de style CSS. Seules les lettres ou les chiffres consécutifs auront le problème de ne pas être automatiquement enveloppés, donc CSS est nécessaire pour le résoudre.

Solution :
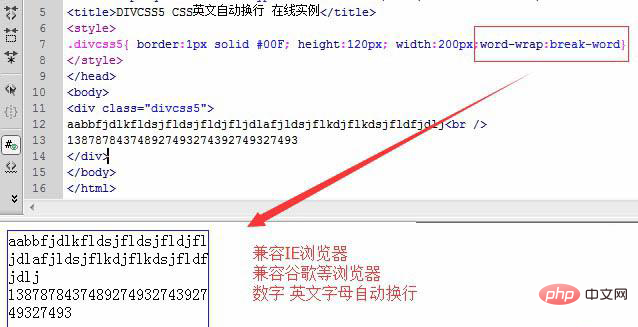
word-wrap:break-word
Explication : Lors de l'utilisation de break-word, les sauts de ligne seront forcés.
Compatible avec toutes les versions des navigateurs IE et Google Chrome.
Code HTML+CSS complet
nbsp;html>
<meta>
<title></title>
<style>
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
<div>aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
<br>138787843748927493274392749327493</div>
Capture d'écran de l'exemple d'effet

Recommandé apprentissage :tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

