Maison >interface Web >tutoriel CSS >Comment définir le retrait du paragraphe en CSS
Comment définir le retrait du paragraphe en CSS
- 醉折花枝作酒筹original
- 2021-04-15 17:11:136569parcourir
En CSS, vous pouvez utiliser l'attribut "text-indent" pour définir le retrait du paragraphe, la syntaxe est "text-indent: value" cet attribut spécifie l'indentation de la première ligne de texte dans le texte ; bloc, et les valeurs négatives sont autorisées. Si une valeur négative est utilisée, la première ligne sera en retrait vers la gauche.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
syntaxe et structure d'indentation de texte
.divcss5{text-indent:25px}Ici, le texte au début de la première ligne du paragraphe dans l'objet divcss5 est indenté de 25 pixels.
mot d'attribut de style d'indentation de texte css text-indent, la valeur de text-indent et le nombre + l'unité forment le style d'indentation.
Cas d'indentation du premier texte du paragraphe CSS
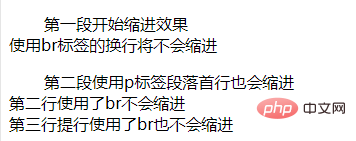
Habituellement, la propriété text-indent indent indentera le texte au début de la première ligne du paragraphe. Si vous utilisez la balise de saut de ligne html br, il n'y aura aucun effet d'indentation à partir du deuxième saut de ligne. Si la balise de paragraphe html P est utilisée pour le retour à la ligne de paragraphe, il apparaîtra que le début de chaque saut de ligne de paragraphe p sera indenté. Ici, nous allons vous le démontrer à travers un cas. Nous espérons maîtriser l'indentation de texte CSS. style grâce au boîtier DIVCSS5.
Code CSS
.divcss5{
text-indent:35px
}Extrait de code HTML
<div class="divcss5">
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>Résultat d'exécution :

Recommandé Apprendre : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

