Maison >interface Web >js tutoriel >Comment définir la largeur CSS en utilisant jquery
Comment définir la largeur CSS en utilisant jquery
- 醉折花枝作酒筹original
- 2021-04-15 11:46:202808parcourir
Dans jquery, vous pouvez utiliser la méthode "css()" pour définir la largeur, la syntaxe est "$(object).css("width","size value"); le "css( )" définit ou renvoie un ou plusieurs attributs de style de l'élément sélectionné. Il s'agit du meilleur moyen de définir un grand nombre d'attributs de style sur tous les éléments correspondants.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.11.1, ordinateur Dell G3.
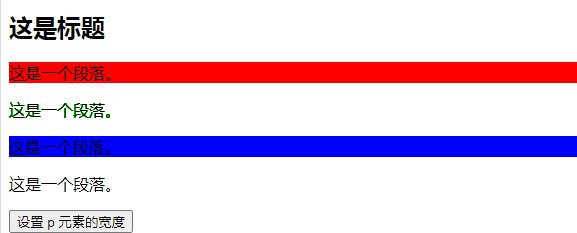
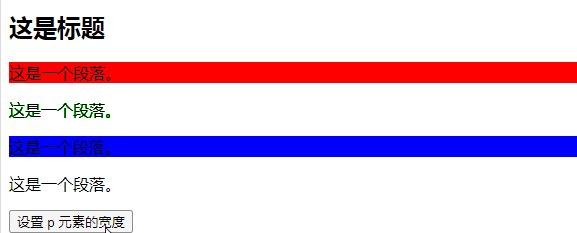
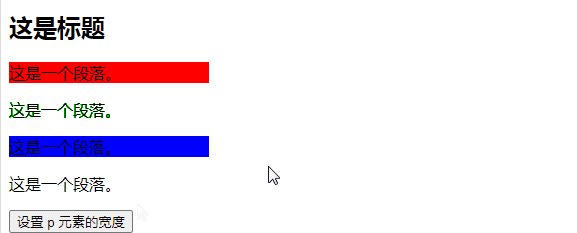
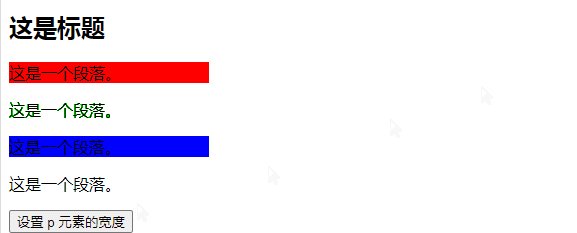
Définissez la largeur de l'élément
:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("width","200px");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的宽度</button>
</body>
</html>Résultat d'exécution :

[Apprentissage recommandé : tutoriel vidéo javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

