Maison >interface Web >tutoriel CSS >Comment éviter les sauts de ligne en CSS
Comment éviter les sauts de ligne en CSS
- coldplay.xixioriginal
- 2021-04-15 17:25:494080parcourir
La méthode d'utilisation du CSS pour éviter les sauts de ligne utilise l'attribut [word-break] pour spécifier le traitement des sauts de ligne automatiques, ce qui permet au navigateur d'implémenter des sauts de ligne à n'importe quelle position. La syntaxe est [word. -break : normal|break-all|keep -all].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
L'attribut word-break spécifie la méthode de traitement du retour à la ligne automatique. En utilisant l'attribut word-break, vous pouvez laisser le navigateur couper une ligne à n'importe quel endroit.
Syntaxe :
word-break: normal|break-all|keep-all;
Valeur de l'attribut :
normal Utilisez les règles de saut de ligne par défaut du navigateur.
break-all permet les sauts de ligne dans les mots.
keep-all ne peut s'enrouler qu'avec des espaces ou des traits d'union à mi-largeur.
Exemple :
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
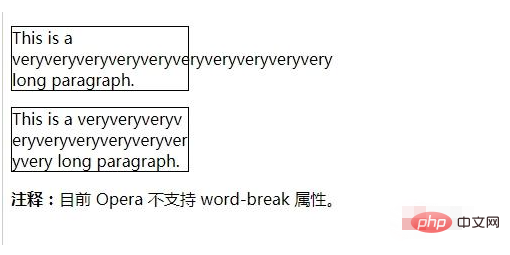
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>Rendu :

Recommandations d'apprentissage associées : tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

