Maison >interface Web >tutoriel CSS >Comment désactiver les événements de clic en CSS
Comment désactiver les événements de clic en CSS
- 青灯夜游original
- 2021-04-16 14:00:425726parcourir
En CSS, vous pouvez utiliser l'attribut pointer-events pour désactiver les événements de clic. Il vous suffit d'ajouter le style "pointer-events:none;" à l'élément pour que l'élément ne puisse jamais devenir la cible de. événements de souris, désactivant ainsi les événements de souris.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut pointer-events pour désactiver les événements de clic.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a.disabled {
pointer-events: none;
cursor: default;
filter: alpha(opacity=50);
/*IE滤镜,透明度50%*/
-moz-opacity: 0.5;
/*Firefox私有,透明度50%*/
opacity: 0.5;
/*其他,透明度50%*/
}
</style>
</head>
<body><br/><br/>
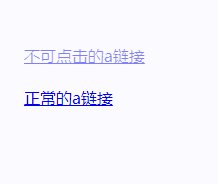
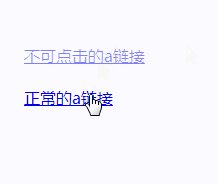
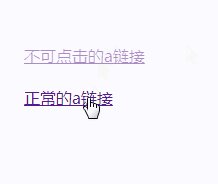
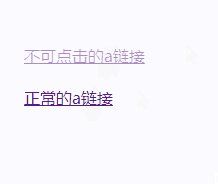
<a href="#" class="disabled">不可点击的a链接</a><br/><br/>
<a href="#">正常的a链接</a>
</body>
</html>Rendu :

Qu'est-ce que pointer-events:none ?
L'attribut pointer-events spécifie dans quelles circonstances (le cas échéant) un élément graphique spécifique peut être la cible d'un événement de souris.
pointer-events:none Comme son nom l'indique, cela signifie adieu aux événements de souris. Les éléments ne sont jamais la cible d'événements de souris. L'attribut CSS est appliqué à l'élément, et les liens, clics, etc. deviennent tous "Floating Cloud Brand Soy Sauce".
Cependant, les événements de souris peuvent être dirigés vers des éléments descendants lorsque leur attribut pointer-events spécifie d'autres valeurs. Dans ce cas, l'événement de souris déclenchera la détection d'événement de l'élément parent pendant la phase de capture ou de bouillonnement de l'appareil auditif.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

