Maison >interface Web >Tutoriel d'amorçage >Une introduction détaillée aux groupes de listes dans Bootstrap
Une introduction détaillée aux groupes de listes dans Bootstrap
- 青灯夜游avant
- 2021-04-12 09:37:082704parcourir
Cet article vous donnera une introduction détaillée au groupe de listes dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le groupe de listes est un nouveau composant du framework Bootstrap. Il peut être utilisé pour créer des listes, une navigation verticale et d'autres effets. des composants plus beaux. Recommandations associées : "Tutoriel bootstrap"
Groupe de liste de base
Le groupe de liste de base ressemble à un élément de liste dont les symboles de liste ont été supprimés et dotés de styles spécifiques. Le groupe de listes de base dans le framework Bootstrap se compose principalement de deux parties :
☑ list-group : conteneur de groupe de listes, couramment utilisé est l'élément ul, bien sûr, il peut aussi être l'élément ol ou p
☑ list-group-item : élément de liste, couramment utilisé est l'élément li, bien sûr, il peut aussi être l'élément p
Pour le groupe de liste de base, il n'y a pas beaucoup de paramètres de style, principalement des paramètres son espacement, sa bordure et ses coins arrondis etc.
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}rrreeBadge
Le groupe de liste avec badge est en fait une combinaison du badge composant dans le framework Bootstrap et le groupe de liste de base Un effet ensemble. La méthode spécifique est très simple. Il vous suffit d'ajouter le composant badge "badge" dans "list-group-item"
Le principe est très simple, c'est-à-dire définir un bon flottant pour le badge. bien sûr, s'il y a deux badges en un en même temps, Lorsque les éléments de la liste apparaissent, la distance entre eux est également définie
<ul class="list-group">
<li class="list-group-item">HTML</li>
<li class="list-group-item">CSS</li>
<li class="list-group-item">javascript</li>
<li class="list-group-item">bootstrap</li>
<li class="list-group-item">jquery</li>
</ul>.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}Lien
Utilisez la balise <a></a> au lieu de peut former un groupe de listes composé uniquement de liens (notez également que la balise <li> doit être remplacée par la balise <ul></ul>). Il n'est pas nécessaire d'ajouter un élément parent à chaque élément du groupe de liste <p></p>
<ul class="list-group">
<li class="list-group-item">
<span class="badge">33</span>HTML
</li>
<li class="list-group-item">
<span class="badge">60</span>CSS
</li>
<li class="list-group-item">
<span class="badge">192</span>javascript
</li>
<li class="list-group-item">
<span class="badge">20</span>bootstrap
</li>
<li class="list-group-item">
<span class="badge">26</span>jquery
</li>
</ul>a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}
Bouton
Les éléments de la liste group également Il peut s'agir d'un bouton directement (ce qui signifie également que l'élément parent doit être au lieu de <p></p> ), et il n'est pas nécessaire d'envelopper un élément parent distinct pour chaque bouton. <ul></ul>Attention à ne pas utiliser la classe standard.btn
<div class="list-group"> <a href="#" class="list-group-item ">HTML</a> <a href="#" class="list-group-item">CSS</a> <a href="#" class="list-group-item">javascript</a> <a href="#" class="list-group-item active">bootstrap</a> <a href="#" class="list-group-item">jquery</a> </div>

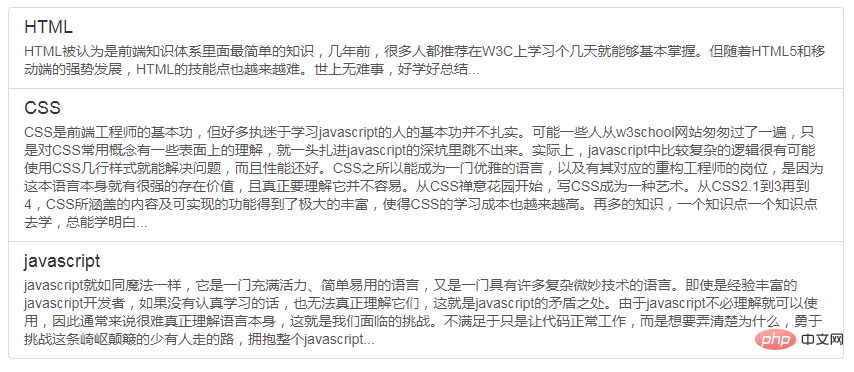
Contenu personnalisé
Boîte Bootstrap ajoutée au lien Deux nouveaux styles sont ajoutés en fonction du groupe de liste : <p></p> ☑ list-group-item-heading : utilisé pour définir le style d'en-tête de l'élément de liste <p></p> ☑ list-group-item- text : Utilisé pour définir le contenu principal des éléments de liste <p></p> Le rôle principal de ces deux styles est d'aider les développeurs à personnaliser le contenu des éléments de liste<div class="list-group"> <button type="button" class="list-group-item ">HTML</button> <button type="button" class="list-group-item">CSS</button> <button type="button" class="list-group-item">javascript</button> <button type="button" class="list-group-item">bootstrap</button> <button type="button" class="list-group-item">jquery</button> </div>

Paramètres d'état
Le framework Bootstrap fournit des effets d'état pour les éléments de liste combinés, en particulier les groupes de listes chaînées. Tels que le statut commun et le statut handicapé, etc. La méthode d'implémentation est similaire aux composants introduits précédemment. Dans le groupe de liste, il vous suffit d'ajouter le nom de la classe à l'élément de liste correspondant : <p></p> ☑ actif : indique l'état actuel <p></p> ☑ désactivé : indique l'état désactivé<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">HTML</h4>
<p class="list-group-item-text">HTML被认为是前端知识体系里面最简单的知识,几年前,很多人都推荐在W3C上学习个几天就能够基本掌握。但随着HTML5和移动端的强势发展,HTML的技能点也越来越难。世上无难事,好学好总结...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">CSS</h4>
<p class="list-group-item-text">CSS是前端工程师的基本功,但好多执迷于学习javascript的人的基本功并不扎实。可能一些人从w3school网站匆匆过了一遍,只是对CSS常用概念有一些表面上的理解,就一头扎进javascript的深坑里跳不出来。实际上,javascript中比较复杂的逻辑很有可能使用CSS几行样式就能解决问题,而且性能还好。CSS之所以能成为一门优雅的语言,以及有其对应的重构工程师的岗位,是因为这本语言本身就有很强的存在价值,且真正要理解它并不容易。从CSS禅意花园开始,写CSS成为一种艺术。从CSS2.1到3再到4,CSS所涵盖的内容及可实现的功能得到了极大的丰富,使得CSS的学习成本也越来越高。再多的知识,一个知识点一个知识点去学,总能学明白...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">javascript</h4>
<p class="list-group-item-text">javascript就如同魔法一样,它是一门充满活力、简单易用的语言,又是一门具有许多复杂微妙技术的语言。即使是经验丰富的javascript开发者,如果没有认真学习的话,也无法真正理解它们,这就是javascript的矛盾之处。由于javascript不必理解就可以使用,因此通常来说很难真正理解语言本身,这就是我们面临的挑战。不满足于只是让代码正常工作,而是想要弄清楚为什么,勇于挑战这条崎岖颠簸的少有人走的路,拥抱整个javascript...</p>
</a>
</div>.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}
Groupe de listes colorées
Comme le composant d'avertissement, Bootstrap fournit différentes couleurs d'arrière-plan et couleur de texte , vous pouvez utiliser ces noms de classe pour définir des éléments de liste avec différentes couleurs d'arrière-plan <p></p> ☑ list-group-item-success : Succès, couleur d'arrière-plan vert <p></p> ☑ list-group-item-info : information, la couleur de fond est bleue <p></p> ☑ list-group-item-warning : avertissement, la couleur de fond est jaune <p></p> ☑ list-group-item-danger : erreur, la couleur de fond est rouge <p></p> Si vous souhaitez ajouter une couleur d'arrière-plan à l'élément de liste, il vous suffit d'ajouter le nom de classe correspondant basé sur "list-group-item"<div class="list-group"> <a href="#" class="list-group-item ">HTML</a> <a href="#" class="list-group-item">CSS</a> <a href="#" class="list-group-item">javascript</a> <a href="#" class="list-group-item active">bootstrap</a> <a href="#" class="list-group-item disabled">jquery</a> </div>
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des étiquettes, badges, écrans géants et en-têtes dans Bootstrap
- Vous faire comprendre le menu déroulant bootstrap en trois minutes
- Obtenez la boîte d'avertissement d'amorçage en une seule astuce
- Explication détaillée de la façon de personnaliser la barre de navigation latérale dans bootstrap
- Explication détaillée du composant de barre de progression dans Bootstrap






