Maison >interface Web >tutoriel CSS >Comment définir la hauteur de la ligne en CSS
Comment définir la hauteur de la ligne en CSS
- 青灯夜游original
- 2021-04-02 14:27:3110456parcourir
En CSS, vous pouvez utiliser l'attribut line-height pour définir la hauteur de la ligne. Il vous suffit d'ajouter le style "line-height: line height value;" à l'élément spécifié, par exemple "line-". hauteur : 10px;" . L'attribut line-height peut définir la distance entre les lignes (hauteur de ligne) et les valeurs négatives ne sont pas autorisées.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
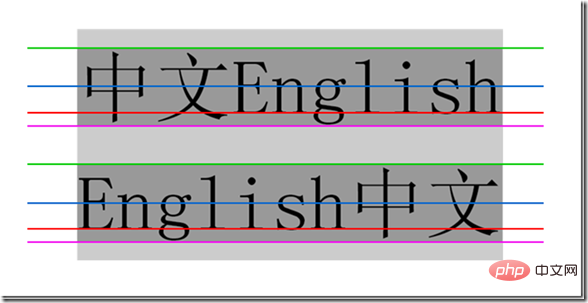
La hauteur de ligne fait référence à la distance verticale entre les lignes de base des lignes de texte. Pour comprendre cette phrase, vous devez d'abord comprendre quelques connaissances de base :
Ligne supérieure, ligne médiane, ligne de base, ligne inférieure
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
span
{
padding:0px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="test">
<div style="background-color:#ccc;">
<span style="font-size:3em;background-color:#999;">中文English</span>
<span style="font-size:3em;background-color:#999;">English中文</span>
</div>
</div>
</body>
<html>
Les quatre lignes de haut en bas sont la ligne du haut, la ligne du milieu, la ligne de base et la ligne du bas. Elles sont très similaires aux quatre lignes et aux trois espaces lors de l'apprentissage des lettres anglaises. que l'attribut vertical-align inclut top, middle, baseline et bottom , qui sont liés à ces quatre lignes.
N'oubliez pas particulièrement que la ligne de base n'est pas la ligne du bas, la ligne du bas est la ligne du bas.
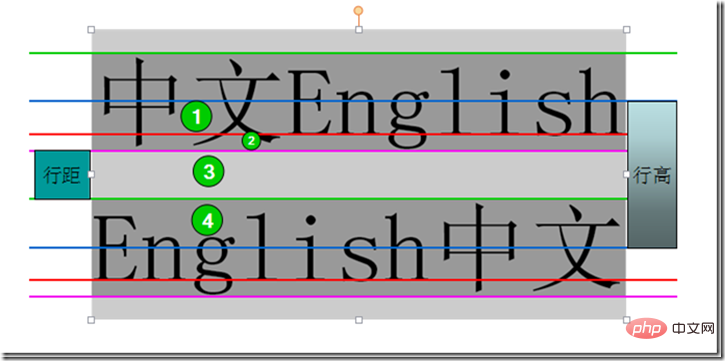
Hauteur de ligne, espacement des lignes et demi-espacement
Hauteur de ligne fait référence à la distance verticale entre les lignes de base de la ligne de contexte, c'est-à-dire la distance verticale entre les deux lignes rouges de l'image.
Legging fait référence à la distance verticale entre la ligne inférieure d'une rangée et la ligne supérieure de la rangée suivante, c'est-à-dire la distance verticale entre la ligne rose de la première rangée et la ligne verte de la deuxième rangée.
L'espacement des demi-lignes est la moitié de l'espacement des lignes, c'est-à-dire la distance verticale de la zone 3/2, la somme des distances des zones 1, 2, 3 et 4 est la hauteur de la ligne et la zone 1, 2, 4 La somme des distances est la taille de la police, donc l'espacement des demi-lignes peut également être calculé comme ceci : (hauteur de la ligne - taille de la police)/2

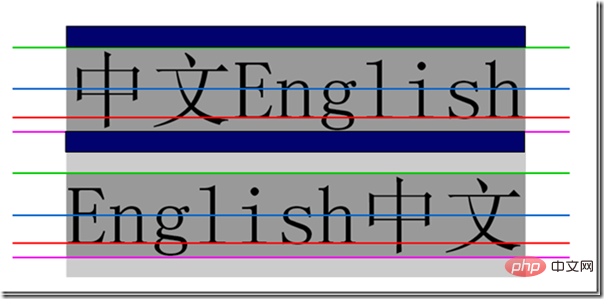
Zone de contenu, zone en ligne, zone de ligne
zone de contenu : la zone entourée par la ligne du bas et la ligne supérieure, c'est-à-dire la zone de fond gris foncé dans l'image ci-dessous.

Boîte en ligne, chaque élément en ligne générera une boîte en ligne est un concept dans le modèle de rendu du navigateur et ne peut pas être affiché lorsque. il n'y a pas d'autres facteurs (remplissage, etc.), la zone en ligne est égale à la zone de contenu, et lorsque la hauteur de ligne est définie, la hauteur de la zone en ligne reste inchangée et l'espacement des demi-lignes [(line height-font size)/2] augmente/diminue le contenu respectivement. Les côtés supérieur et inférieur de la zone (zone bleu foncé)
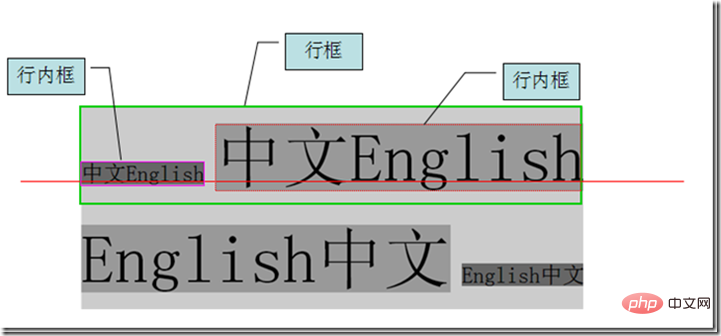
zone de ligne (zone de ligne) . une boîte rectangulaire virtuelle de cette ligne, qui est un concept dans le mode de rendu du navigateur, et n'est pas réellement affichée. La hauteur de la zone de ligne est égale à la plus grande valeur de la zone en ligne parmi tous les éléments de cette ligne (la zone en ligne avec la plus grande valeur de hauteur de ligne est utilisée comme référence, et les autres zones en ligne sont alignées sur la référence en utilisant leur propre méthodes d'alignement et la hauteur de la zone de ligne est finalement calculée). Lorsqu'il y a plusieurs lignes, chaque ligne aura sa propre zone de ligne.
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
hauteur de ligne
Maintenant que les concepts de base sont clairs, nous pouvons parler de l'attribut line-height, protagoniste de cet article.
Définition : L'attribut line-height définit la distance (hauteur de ligne) entre les lignes, et les valeurs négatives ne peuvent pas être utilisées. Cette propriété affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale. La différence calculée entre la hauteur de ligne et la taille de police (espacement des lignes) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de texte. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
Valeurs possibles
| 值 | 说明 |
| normal | 默认,设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


