Maison >interface Web >tutoriel CSS >Quels sont les modèles de box en CSS ?
Quels sont les modèles de box en CSS ?
- 青灯夜游original
- 2021-04-02 13:43:517264parcourir
Le modèle de boîte CSS est principalement divisé en deux types : le modèle de boîte W3C et le modèle de boîte IE. La largeur et la hauteur du modèle de boîte W3C contiennent uniquement du contenu ; tandis que la largeur et la hauteur du modèle de boîte IE sont la somme du contenu, du remplissage et de la bordure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le modèle de boîte CSS est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web. Cela signifie que dans un document Web, chaque élément est présenté comme une boîte rectangulaire, qui décrit le contenu. de l'espace occupé.
Le modèle de boîte est un concept important en CSS Ce n'est qu'en comprenant le modèle de boîte que vous pourrez réaliser une meilleure mise en page.
Le modèle Box peut être utilisé pour mettre en page des éléments, qui se composent du contenu réel (contenu), du remplissage (padding), de la bordure (bordure) et de la marge (marge).
Le modèle de boîte CSS est principalement divisé en deux types : le modèle de boîte W3C (modèle de boîte standard) et le modèle de boîte IE (modèle de boîte étrange).
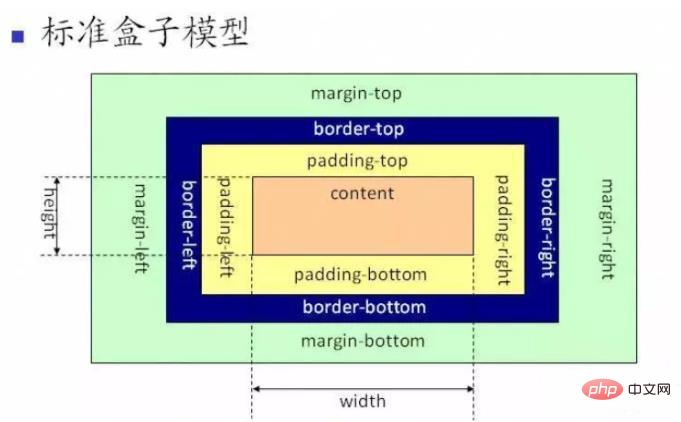
1. Modèle de boîte W3C (modèle de boîte standard)

À travers l'image ci-dessus, nous pouvons voir la boîte standard model La portée comprend : le contenu, le remplissage, la bordure, la marge et la partie contenu n'inclut pas d'autres parties.
La largeur et la hauteur du modèle de boîte standard incluent uniquement le contenu, sans compter le remplissage et la bordure.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
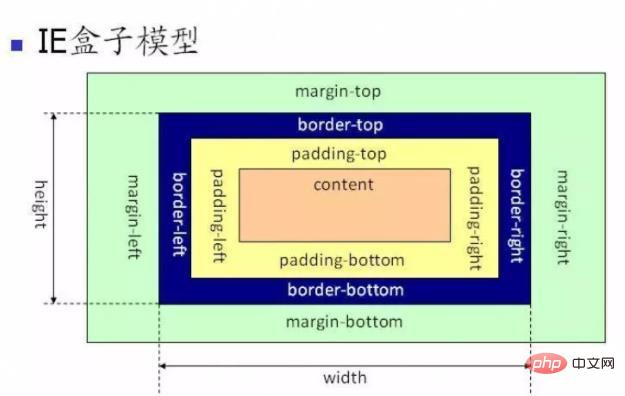
Modèle de boîte IE (modèle de boîte étrange)

Le modèle de boîte IE comprend également le contenu, le remplissage, la bordure et la marge. La différence par rapport au modèle de boîte standard est que la grande partie du contenu du modèle de boîte IE comprend des parties de remplissage et de bordure.
La largeur et la hauteur du modèle de boîte IE sont la somme du contenu, du remplissage et de la bordure.
Remarque :
Actuellement, la plupart des navigateurs prennent en charge le modèle de boîte standard du W3c et conservent également la prise en charge du modèle de boîte étrange. Bien sûr, le navigateur IE l'utilise toujours. est le modèle de boîte bizarre. Le mode étrange est "certains navigateurs prennent en charge les normes W3C tout en conservant le mode d'analyse d'origine". Le mode étrange se manifeste principalement dans les navigateurs dotés du noyau IE.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

