Maison >interface Web >tutoriel CSS >Comment supprimer la bordure d'entrée en CSS
Comment supprimer la bordure d'entrée en CSS
- 藏色散人original
- 2021-04-02 13:52:324341parcourir
Comment supprimer la bordure d'entrée en CSS : 1. Supprimez la bordure d'entrée en ajoutant directement "style="outline:none;"" à l'entrée 2. Contrôlez directement le style CSS sur "input{ in" le style supérieur outline:none;}" suffit.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Les étapes spécifiques pour supprimer la bordure de saisie sont comme suit :
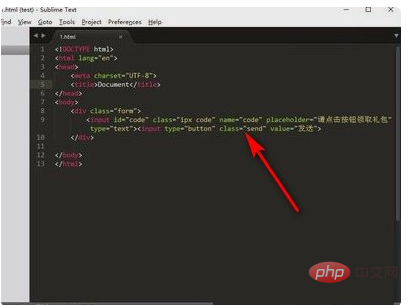
1. Entrez le code de saisie correspondant dans la page html.
<div class="form"><input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"></div>。

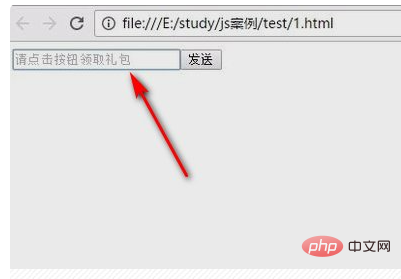
2. Ouvrez le navigateur et cliquez sur l'entrée et une bordure bleue apparaîtra.

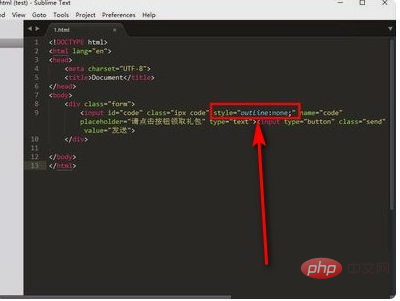
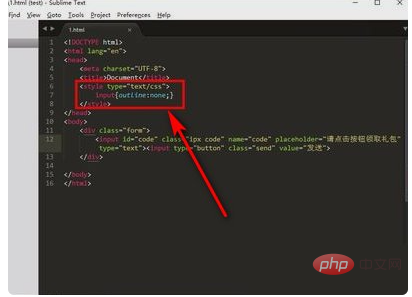
3. Ajoutez style="outline:none;" directement à l'entrée.

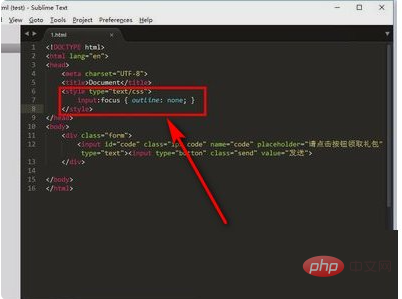
4. Contrôlez directement le style CSS dans le style supérieur :

5. Utilisez directement input:focus { outline: none } pour contrôler le focus afin de supprimer la bordure bleue.

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

