Maison >interface Web >tutoriel CSS >Comment définir l'alignement horizontal du texte CSS
Comment définir l'alignement horizontal du texte CSS
- 醉折花枝作酒筹original
- 2021-04-02 13:55:504992parcourir
L'attribut text-align peut être utilisé en CSS pour définir l'alignement horizontal du texte. La syntaxe est "text-align:left|right|center|justify" ; la valeur left définit l'alignement à gauche, right définit l'alignement à droite, centre définit le centre et justifie Ensemble justifié.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Dans un conteneur de niveau bloc, lorsque le nombre total de boîtes de niveau inline dans une rangée Lorsque la largeur est inférieure à la largeur du conteneur, l'attribut text-align est utilisé pour spécifier la distribution horizontale de ces boîtes en ligne dans la ligne.
En fait, l'attribut text-align détermine la façon dont les boîtes de niveau en ligne sont réparties horizontalement dans la ligne en spécifiant sur quel point la boîte de ligne est alignée. Il ne peut être appliqué qu'aux éléments de niveau bloc. Son application la plus typique consiste à spécifier l'alignement horizontal de chaque ligne de contenu dans un paragraphe.
Un paragraphe est un conteneur au niveau d'un bloc. Chaque ligne de contenu du conteneur générera une zone de ligne. Vous pouvez considérer un paragraphe comme une pile de ces zones de ligne. Étant donné que toutes les lignes de contenu ne peuvent pas remplir la largeur du conteneur, vous pouvez utiliser l'attribut text-align pour spécifier l'alignement horizontal du contenu dans chaque ligne.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
/*vertical-align: top; background: lightcoral;opacity: 0.7;*/
/*vertical-align: text-top;background: lightgray;*/
/*vertical-align: middle;font-size: 30px;*/
/*vertical-align: bottom;background: lightgray;*/
vertical-align: text-bottom;
}
</style>
</head>
<body>
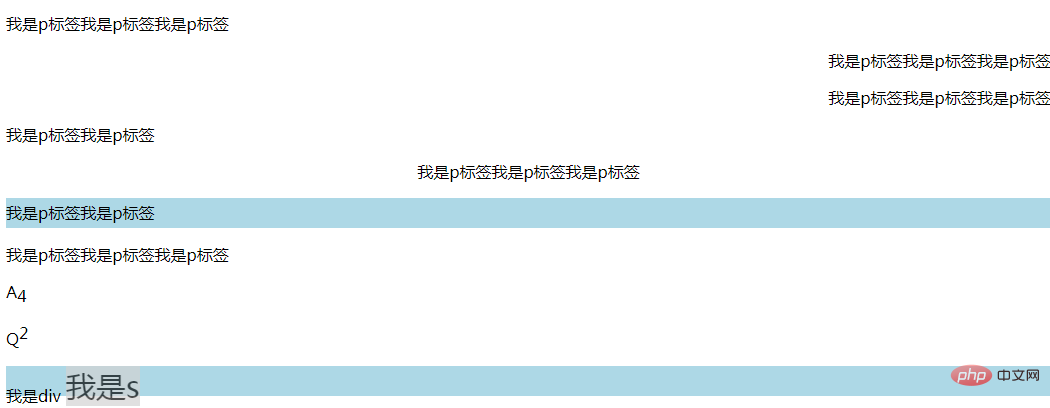
<p style="direction: ltr;">我是p标签我是p标签我是p标签</p>
<p style="direction: rtl;">我是p标签我是p标签我是p标签</p>
<p style="text-align: right;">我是p标签我是p标签我是p标签</p>
<p style="text-align: left;">我是p标签我是p标签</p>
<p style="text-align: center;">我是p标签我是p标签我是p标签</p>
<p style="line-height: 30px;background: lightblue;">我是p标签我是p标签</p>
<p style="vertical-align:baseline;">我是p标签我是p标签我是p标签</p>
<p>A<span style="vertical-align: sub;">4</span></p>
<p>Q<span style="vertical-align: super;">2</span></p>
<div style="background: lightblue;height: 30px;">
我是div
<span class="a1">
我是s
</span>
</div>
</body>
</html>
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

