Maison >interface Web >tutoriel CSS >Comment rendre le contenu non sélectionnable en CSS
Comment rendre le contenu non sélectionnable en CSS
- 藏色散人original
- 2021-04-02 14:33:562526parcourir
Comment rendre le contenu non sélectionnable en CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise p pour créer un texte multiligne, et ajoutez un attribut de classe à la balise p ; via le style CSS "class (testpp)" et définissez l'attribut "user-select" sur none.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
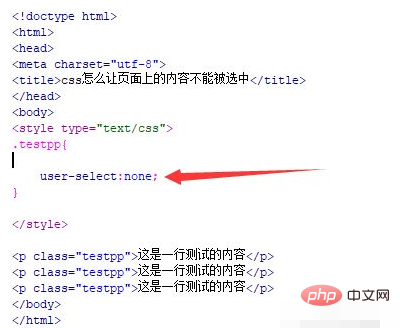
Créez un nouveau fichier html, nommé test. html, pour expliquer comment utiliser CSS pour empêcher la sélection du contenu de la page.

Dans le fichier test.html, utilisez la balise p pour créer un texte multiligne pour les tests suivants.

Dans le fichier test.html, ajoutez un attribut de classe à la balise p pour définir le style CSS de la balise p via cette classe.

Dans le fichier test.html, écrivez la balise page Le style CSS sera écrit à l'intérieur de cette balise.

Dans la balise css, définissez le style CSS du texte de la page via la classe (testpp) et définissez l'attribut user-select sur none pour obtenir l'effet de désélectionner le contenu des pages.

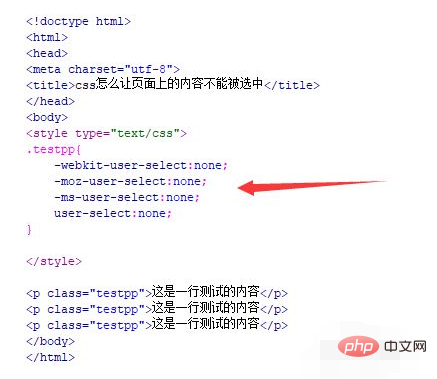
L'attribut user-select peut être incompatible avec certains navigateurs de version inférieure. Par conséquent, vous pouvez ajouter des styles compatibles pour améliorer la compatibilité du code. Le code est le suivant :

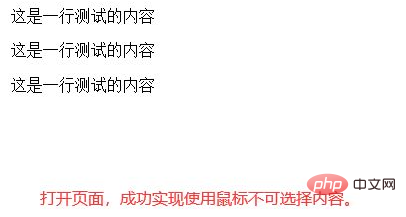
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1 Dans le style CSS, définissez l'attribut user-select sur none, afin que le contenu ne puisse pas être sélectionné.
2. Afin d'améliorer la compatibilité des styles, vous pouvez également utiliser "-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;" style de contenu.
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

