Maison >interface Web >Questions et réponses frontales >Comment afficher la barre de défilement en CSS
Comment afficher la barre de défilement en CSS
- 藏色散人original
- 2021-03-17 16:15:2215104parcourir
Méthodes pour afficher les barres de défilement : 1. Entrez du contenu div dans le corps avec la syntaxe "
..." 2. Utilisez l'attribut de débordement CSS pour ajouter une barre de défilement. styles au div Vous pouvez faire apparaître une barre de défilement lorsque le contenu de l'élément déborde, en utilisant la syntaxe "div{overflow: scroll;}".

L'environnement d'exploitation de cet article : système Windows7, HTML5&&CSS3, ordinateur Dell G3.
CSS peut utiliser l'attribut overflow pour définir la barre de défilement. La définition du style overflow:scroll pour la zone d'élément peut provoquer l'apparition de la barre de défilement lorsque le contenu de l'élément déborde.
Exemple :
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
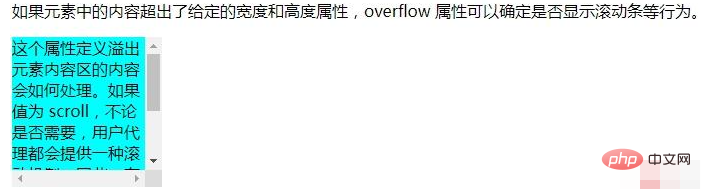
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>L'effet est le suivant :

description de l'attribut de débordement
attribut overflow Spécifie ce qui se passe lorsque le contenu déborde de la boîte de l'élément.
Cet attribut définit la façon dont le contenu qui déborde de la zone de contenu de l'élément sera traité. Si la valeur est scroll, l'agent utilisateur fournit un mécanisme de défilement, qu'il soit requis ou non. Par conséquent, il est possible que des barres de défilement apparaissent même si tout le contenu peut tenir dans la zone d'élément.
Valeur de l'attribut :
visible Valeur par défaut. Le contenu ne sera pas coupé et sera rendu en dehors de la zone de l'élément.
le contenu caché sera coupé et le contenu restant sera invisible.
défilement Le contenu sera coupé, mais le navigateur affichera des barres de défilement pour afficher le reste du contenu.
auto Si le contenu est coupé, le navigateur affiche des barres de défilement pour afficher le contenu restant.
inherit spécifie que la valeur de l'attribut overflow doit être héritée de l'élément parent.
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

