Maison >interface Web >Questions et réponses frontales >Que dois-je faire si l'importation CSS réussit mais n'a aucun effet ?
Que dois-je faire si l'importation CSS réussit mais n'a aucun effet ?
- 藏色散人original
- 2021-03-22 11:10:313125parcourir
Solution au problème selon lequel l'importation CSS est réussie mais n'a aucun effet : 1. Ouvrez l'outil de débogage Web et modifiez-le en fonction de l'erreur affichée 2. Vérifiez si le "rel="stylesheet"" de ; la balise de lien est fausse et modifiez-la.

L'environnement d'exploitation de cet article : système Windows 7, version Chrome76.0&&CSS3, ordinateur DELL G3
Le fichier css dans la page web n'a aucun effet après avoir été introduite ? Comment résoudre le
problème de suivi :
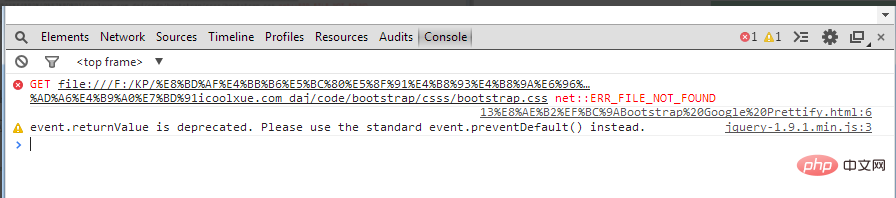
1. Ouvrez l'outil de débogage Web et voyez s'il y a des erreurs.
Une erreur courante est que le fichier importé est à l'adresse cible Ce fichier n'existe pas, ce qui fait que le CSS ne prend pas effet
Par exemple, la console du navigateur Chrome vous indiquera généralement quelles erreurs se sont produites :
Les erreurs. qui seront généralement indiqués sont : Fichier n'existe pas, erreur javascript, etc.,

2. Faites attention à savoir si le rel="stylesheet" de la balise de lien est faux. Si c'est faux, généralement le CSS ne prendra pas effet. L'effet CSS correspondant n'est pas visible sur la page :
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
Moi et certains internautes avons rencontré ce genre de problème, alors veuillez faire attention à savoir si c'est faux. cette balise est écrite correctement.
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
- Quels types de styles existe-t-il en CSS ?
- Comment insérer un tableau en CSS
- Utilisez du CSS pur pour obtenir un effet d'animation de chargement simple (exemple de code)
- Quels attributs sont utilisés pour faire flotter les éléments en CSS ?

