Maison >interface Web >tutoriel HTML >Comment ajouter des bordures aux images en utilisant HTML
Comment ajouter des bordures aux images en utilisant HTML
- coldplay.xixioriginal
- 2021-03-04 16:23:5729649parcourir
Comment ajouter une bordure à une image en utilisant HTML : ajoutez d'abord un trait à la zone extérieure, puis ajoutez une bordure de trait directement à la balise d'image img ; puis modifiez la taille du trait et la couleur de l'image.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment ajouter des bordures aux images en utilisant HTML :
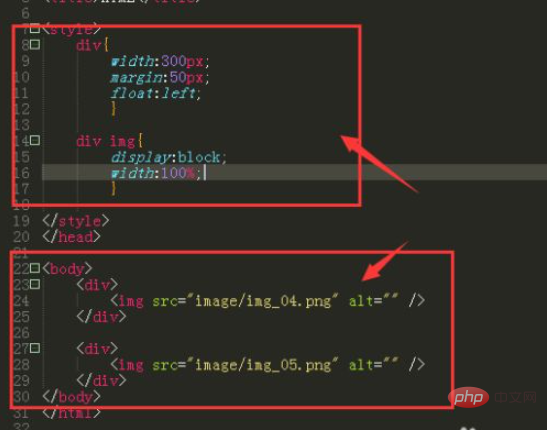
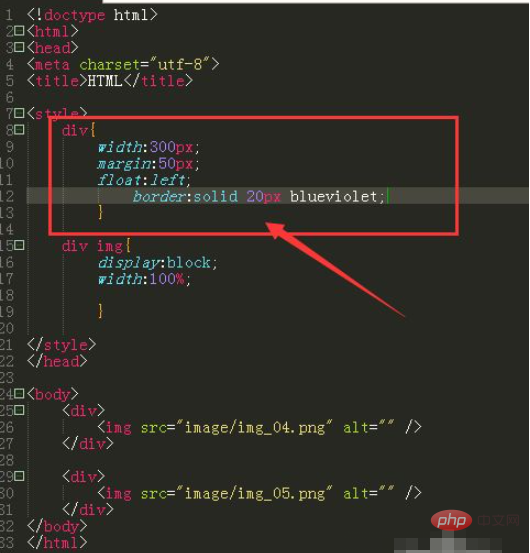
1 Comme indiqué dans l'image, dans l'outil de code, créez d'abord plusieurs images, comme indiqué ici. img l'image est La boîte div contient ; puis définissez la largeur de la boîte, puis faites-la flotter ; l'image remplit toute la taille de la boîte

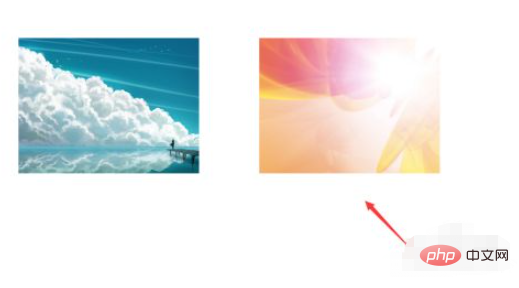
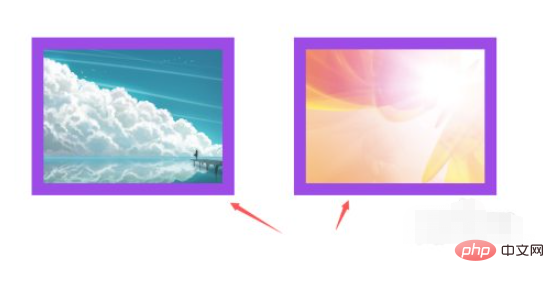
2. comme le montre la figure

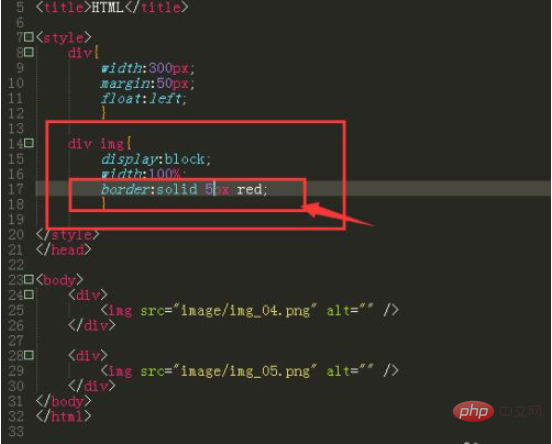
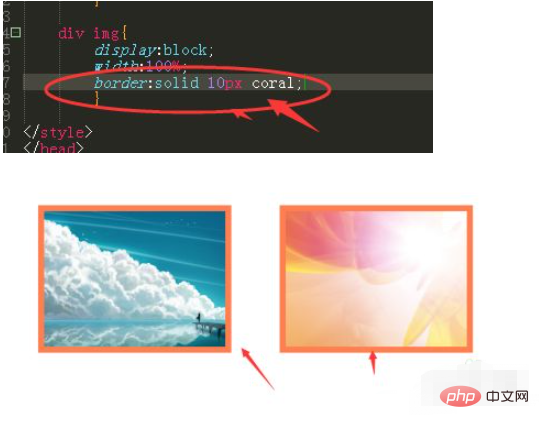
3. Il existe deux façons d'ajouter un effet de trait à une image. Ajoutez un trait à l'image ou ajoutez un trait à la zone extérieure. Tout d'abord, envisagez d'ajouter un trait à l'image, comme indiqué sur l'image ; ajoutez simplement un trait directement à l'image. Ajoutez une bordure de trait à la balise d'image img

. 4. Comme le montre la figure, l'effet d'image après l'ajout d'un trait

5 Si vous souhaitez modifier la taille du trait et la couleur de l'image, modifiez-la ici <.>



Recommandations d'apprentissage associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

