Maison >interface Web >tutoriel HTML >Comment ajuster la position du lien hypertexte HTML
Comment ajuster la position du lien hypertexte HTML
- coldplay.xixioriginal
- 2021-03-04 16:04:229235parcourir
Comment ajuster la position des hyperliens en HTML : Tout d'abord, donnez une largeur aux éléments parents de F1, F2, F3 et F4 ; puis donnez à F1, F2, F3 et F4 un [display:block; ] style, puis donnez-leur L'élément parent est positionné ; enfin ajustez [shuleft, top;].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment ajuster la position des hyperliens en HTML :
Donnez une largeur aux éléments parents de F1, F2, F3 et F4. La largeur est la largeur de. F1, puis donnez à F1 , F2, F3, F4 un style display:block;, puis donnez à son élément parent un positionnement position:relative;, puis ajustez shuleft, top
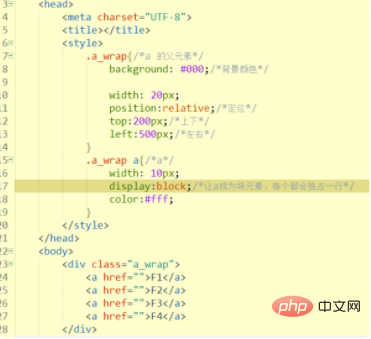
Le code est le suivant :
<style>
.a_wrap{/*a 的父元素*/
background: #000;/*背景颜色*/
width: 20px;
position:relative;/*定位*/
top:200px;/*上下*/
left:500px;/*左右*/
}
.a_wrap a{/*a*/
width: 10px;
display:block;/*让a成为块元素,每个都会独占一行*/
color:#fff;
}
</style>
<body>
<div class="a_wrap">
<a href="">F1</a>
<a href="">F2</a>
<a href="">F3</a>
<a href="">F4</a>
</div>
</body>
Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

