Maison >interface Web >tutoriel HTML >Comment implémenter le défilement automatique des données du tableau en HTML
Comment implémenter le défilement automatique des données du tableau en HTML
- coldplay.xixioriginal
- 2021-03-04 15:47:176489parcourir
Méthode HTML pour réaliser le défilement automatique des données du tableau : écrivez d'abord une balise de table et introduisez la balise de style ; puis donnez au tableau un attribut de classe, puis concevez l'arrière-plan, la largeur et la hauteur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Méthode HTML pour réaliser le défilement automatique des données du tableau :
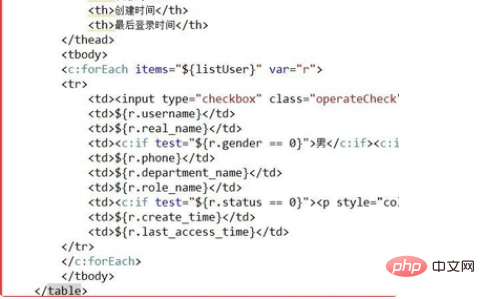
1 Ouvrez d'abord myeclipse pour obtenir une idée de type éditeur et écrivez une balise de table dans l'éditeur ici. est Obtenir la valeur de la table.

2. Ensuite, vous pouvez voir sur la page que le modèle de tableau sans style est affiché à ce moment, toutes les données n'ont pas été rendues, c'est le cas. relativement compact, et ce n'est pas un affichage d'une seule page.

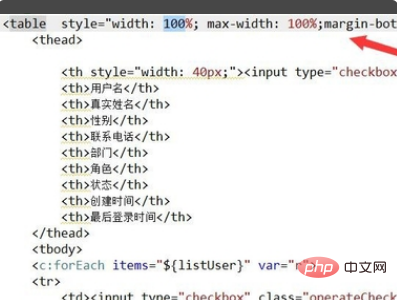
3. Vous pouvez introduire le style de balise de style dans le tableau pour concevoir le style du tableau.

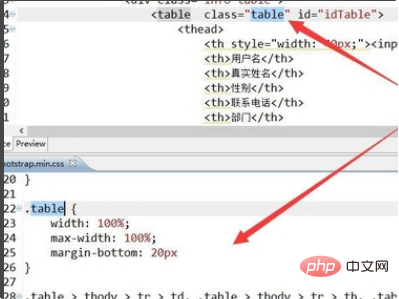
4. Vous pouvez également utiliser des éléments internes, en utilisant jquery, donnez d'abord à la table un attribut de classe, et en JavaScript, récupérez la table via le .class. attribut, étant donné la conception de style.

5. En vous basant sur la conception ci-dessus, puis en concevant l'arrière-plan, la largeur et la hauteur, vous pouvez concevoir une table plus belle.

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

