Maison >interface Web >tutoriel HTML >Comment ajuster la position du contenu HTML
Comment ajuster la position du contenu HTML
- coldplay.xixioriginal
- 2021-03-04 15:29:5931905parcourir
Comment ajuster la position du contenu html : créez d'abord deux conteneurs div dans le fichier html, définissez le style de l'attribut class dans la balise style ; puis définissez la hauteur, la largeur et la couleur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment ajuster la position du contenu html :
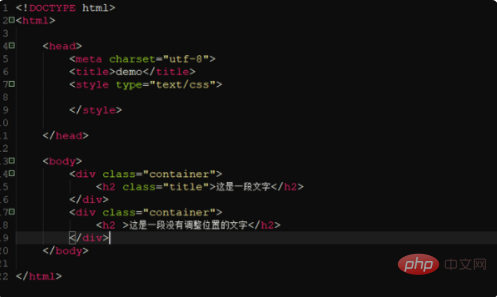
1 Utilisez l'attribut float de CSS pour ajuster la position en html. Pour une utilisation détaillée, créez d'abord deux conteneurs div dans le fichier html pour faciliter les effets de démonstration. Ajoutez des balises h2 aux conteneurs et définissez un texte différent pour faciliter la distinction :

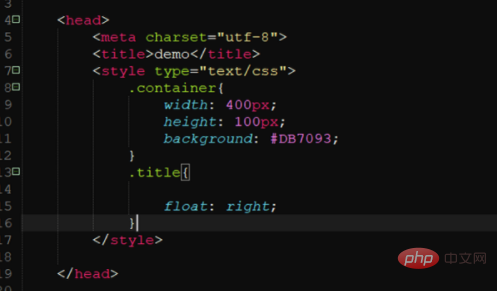
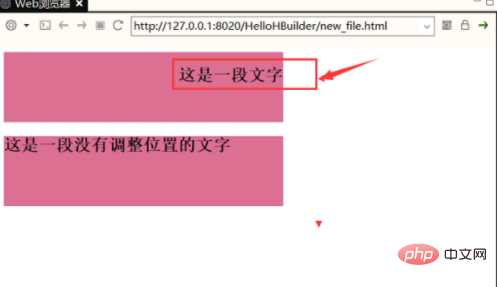
2. La balise lui donne le style de l'attribut class défini dans la balise style, lui donnant la hauteur, la largeur et la couleur. L'une des balises h2 utilise l'attribut float, et l'autre non. Le rôle de la balise float ici peut être d'afficher le texte à gauche ou à droite, ou elle peut être définie sur vide. Enfin, Crtl+S enregistre le fichier :


Recommandations d'apprentissage associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

