Maison >interface Web >tutoriel HTML >Comment définir la couleur des cellules du tableau en HTML
Comment définir la couleur des cellules du tableau en HTML
- 青灯夜游original
- 2021-03-04 12:03:3842659parcourir
Comment définir la couleur des cellules d'un tableau en HTML : 1. Définissez l'attribut bgcolor sur la balise td, la syntaxe
; , la syntaxe "".
L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Utilisez l'attribut HTML
bgcolor l'attribut bgcolor spécifie la couleur d'arrière-plan des cellules du tableau.
Syntaxe
<td bgcolor="color_name|hex_number|rgb_number">Valeur d'attribut
值 描述 color_name 规定颜色值为颜色名称的背景颜色(比如 "red")。 hex_number 规定颜色值为十六进制值的背景颜色(比如 "#ff0000")。 rgb_number 规定颜色值为 rgb 代码的背景颜色(比如 "rgb(255,0,0)")。 Exemple :
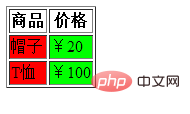
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td bgcolor="#FF0000">帽子</td> <td bgcolor="#00FF00">¥20</td> </tr> <tr> <td bgcolor="#FF0000">T恤</td> <td bgcolor="#00FF00">¥100</td> </tr> </table> </body> </html>Rendu :
2. Utilisez l'attribut background-color
l'attribut background-color pour définir la couleur d'arrière-plan d'un élément. L'arrière-plan d'un élément
correspond à la taille totale de l'élément, y compris le remplissage et les bordures (mais pas les marges). [Tutoriel recommandé : Tutoriel vidéo CSS ]
Valeur de l'attribut :
值 描述 color 指定背景颜色。 transparent 指定背景颜色应该是透明的。这是默认 Exemple :
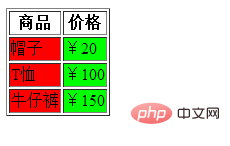
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td style="background-color:#FF0000">帽子</td> <td style="background-color:#00FF00">¥20</td> </tr> <tr> <td style="background-color:#FF0000">T恤</td> <td style="background-color:#00FF00">¥100</td> </tr> <tr> <td style="background-color:#FF0000">牛仔裤</td> <td style="background-color:#00FF00">¥150</td> </tr> </table> </body> </html>Rendu :
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 16 pseudo-classes CSS qui améliorent l'efficacité de la mise en page que vous ne connaissez peut-être pas ! !
- Comment intégrer du CSS et des images dans du HTML
- Comment définir la bordure inférieure en HTML
- Comment définir les marges div en HTML
- Comment changer la police des balises en HTML
- Utilisez HTML 5 pour créer un effet d'horloge simple