Maison >interface Web >tutoriel HTML >Comment définir la bordure inférieure en HTML
Comment définir la bordure inférieure en HTML
- coldplay.xixioriginal
- 2021-03-03 17:26:0514807parcourir
Comment définir la bordure inférieure en HTML : définissez d'abord un div et définissez sa classe sur demo ; puis définissez le style du div et utilisez l'attribut [box-shadow] pour ajouter un effet d'ombre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la bordure inférieure en HTML :
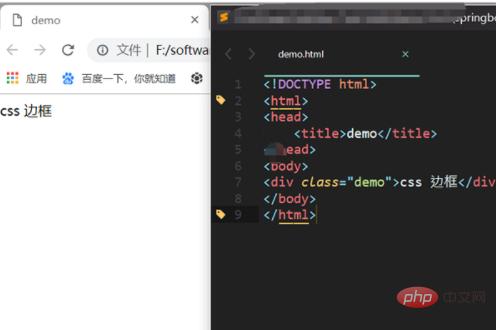
1 Créez d'abord un nouveau fichier HTML, entrez le contenu de base, définissez un div ici et définissez sa classe. pour la démo, ouvrez-le avec un navigateur pour voir l'effet par défaut :

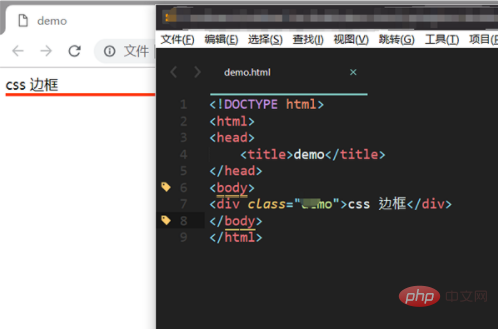
2. Définissez le style du div Ici, donnez au div une largeur de 300px. Utilisez l'attribut border-bottom pour définir le cadre inférieur sur 3 pixels, utilisez un cadre de ligne continue et la couleur est rougeâtre. Une fois les paramètres terminés, enregistrez et affichez l'effet :

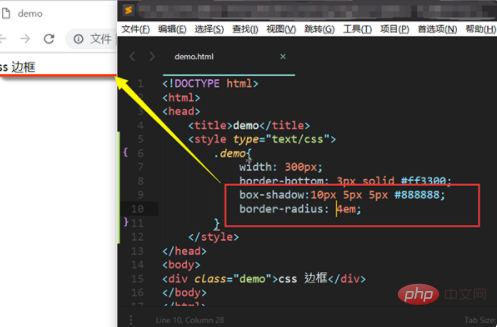
pour ajouter un effet d'ombre. Les quatre valeurs sont l'ombre verticale, l'ombre horizontale, la taille de l'ombre et la couleur de l'ombre ; à 4em, et enfin appuyez sur crtl+s pour enregistrer. Vous pouvez le voir dans le navigateur à gauche Nouveaux effets de bordure : box-shadow

Recommandations d'apprentissage associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la signification et la signification de la sémantique HTML
- Comment définir la taille du formulaire en HTML
- Comment définir une musique de fond en utilisant HTML
- Comment implémenter le changement de page à onglet en HTML
- Comment intégrer du CSS et des images dans du HTML
- Comment définir la couleur grise du texte en HTML5

