Maison >interface Web >tutoriel HTML >Comment importer une image d'arrière-plan en HTML
Comment importer une image d'arrière-plan en HTML
- coldplay.xixioriginal
- 2021-03-03 17:19:5733930parcourir
Comment importer une image d'arrière-plan en HTML : 1. Utilisez la balise html pour insérer l'image, utilisez ici l'attribut src directement dans la balise img ; 2. Utilisez CSS pour insérer, définissez l'attribut de classe sur img2 dans le fichier ; div, et dans la balise de script Insérer à l'aide de la balise d'arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment importer des images d'arrière-plan en HTML :
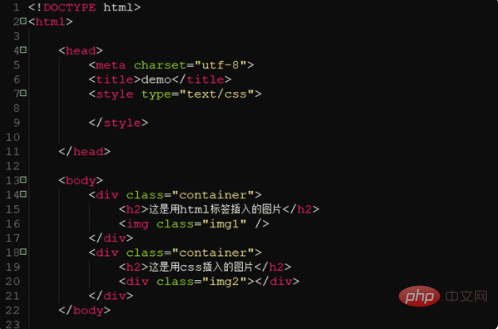
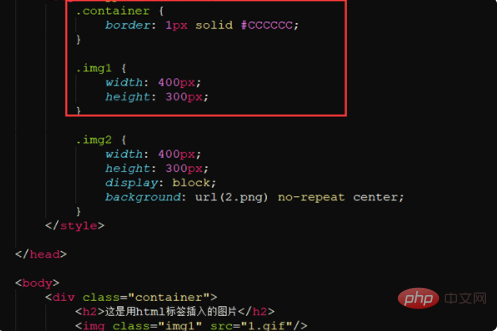
1 Il existe deux façons d'insérer des images d'arrière-plan, l'une consiste à utiliser la balise img du HTML et l'autre. est d'utiliser css La balise background est insérée. L'opération spécifique consiste à créer d'abord un nouveau fichier html et à écrire deux divs pour démontrer deux méthodes d'insertion de balises :

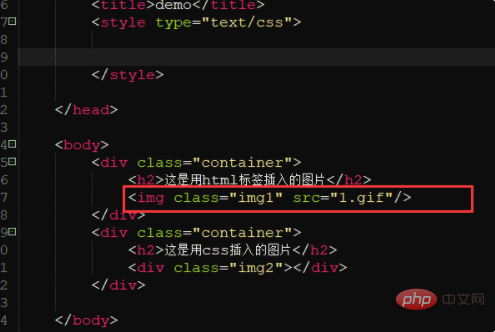
2. Tout d'abord, insérez des images à l'aide de balises html ici, vous pouvez insérer le chemin de l'image directement en utilisant l'attribut src dans la balise img :

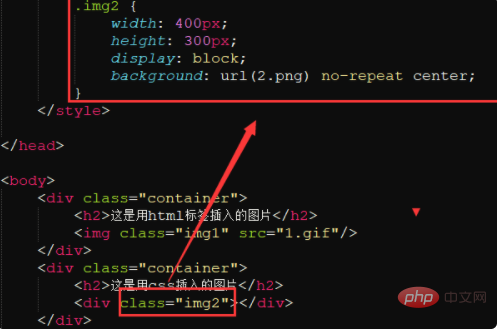
3. Utilisez ensuite CSS pour l'insérer et définissez l'attribut class dans le div. img2. Utilisez la balise background pour insérer dans la balise de script, où url est le chemin de la balise, no-repeat sert à définir que l'image ne soit pas répétée et center consiste à définir la photo à afficher au centre :

4. Enfin, définissez quelques styles pour ces étiquettes afin de les rendre plus belles. Ouvrez ensuite le navigateur pour voir l'effet :

5. Ouvrez le navigateur et vous pouvez voir que les photos s'affichent. Ce qui précède est une introduction à la méthode d'insertion de photos en HTML :

Recommandations d'apprentissage associées : vidéo html tuto
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

