Maison >interface Web >tutoriel CSS >Comment rendre les images d'arrière-plan non répétitives avec CSS
Comment rendre les images d'arrière-plan non répétitives avec CSS
- 藏色散人original
- 2020-12-31 09:15:1215421parcourir
Comment rendre l'image d'arrière-plan non répétitive avec CSS : créez d'abord un nouveau fichier html ; puis entrez une balise div et ajoutez enfin une classe à cette balise pour enfin y parvenir grâce à l'attribut "background-repeat:no ; -repeat;" L’image d’arrière-plan n’a pas besoin d’être répétée.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version HTML5&&CSS3.
Recommandé : "Tutoriel vidéo CSS"
Ouvrez l'outil de développement logiciel HTML pour créer un nouveau fichier HTML, puis entrez une balise
css définit l'arrière-plan pour qu'il ne se répète pas
définit le style de l'image d'arrière-plan. Créez une balise
1. Introduisez une image d'arrière-plan
2. Définissez la largeur et la hauteur de l'image d'arrière-plan (remarque : l'effet ne peut pas être vu sans définir la largeur et la hauteur ; )
Code :
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
Voir l'effet page. Enregistrez la page HTML et ouvrez-la avec un navigateur et constatez que l'image d'arrière-plan est répétée. Comme le montre l'image :

Définissez l'image d'arrière-plan pour qu'elle ne se répète pas. Revenez à la page de code HTML et ajoutez background-repeat: no-repeat; au style de classe :

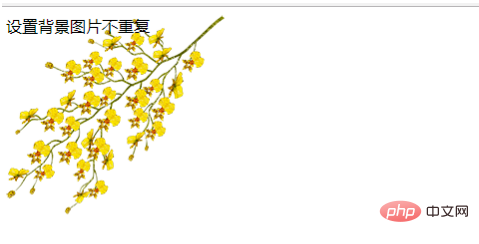
pour afficher l'effet de page. Enregistrez la page html et ouvrez-la avec un navigateur, et vous constaterez que l'image d'arrière-plan n'est plus répétée. Comme le montre l'image :

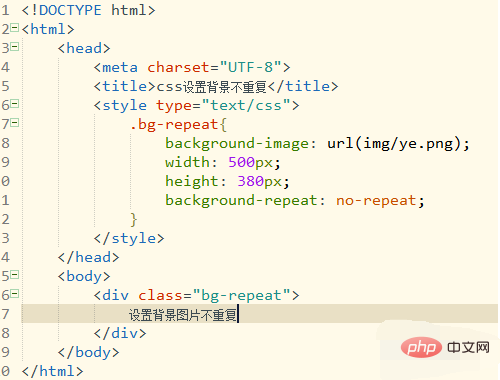
Tous les codes sur la page. Vous pouvez directement copier tout le code et le coller dans la nouvelle page HTML. Après avoir enregistré, vous pouvez voir l'effet de page. (Remarque : l'image d'arrière-plan dans le cas est un chemin local. Vous devez modifier le chemin de l'image d'arrière-plan après avoir collé le code.)
Tous les codes :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景不重复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设置背景图片不重复
</div>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

