Maison >interface Web >tutoriel CSS >Comment définir une image d'arrière-plan en plein écran avec CSS
Comment définir une image d'arrière-plan en plein écran avec CSS
- 藏色散人original
- 2021-01-11 09:34:0712237parcourir
Comment définir une image d'arrière-plan plein écran avec CSS : créez d'abord un exemple de fichier HTML ; puis ajoutez une icône d'arrière-plan au corps en CSS et enfin définissez l'image d'arrière-plan plein écran en ajoutant l'arrière-plan ; style de taille.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Recommandé : Tutoriel vidéo CSS
Nous ne saisissons rien dans le html, c'est juste un corps, plus des styles.

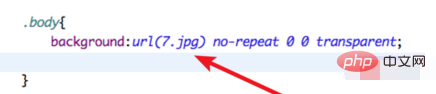
Ajouter une icône d'arrière-plan au corps en CSS.

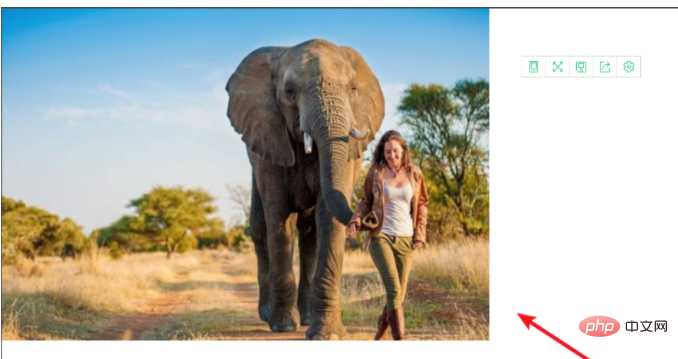
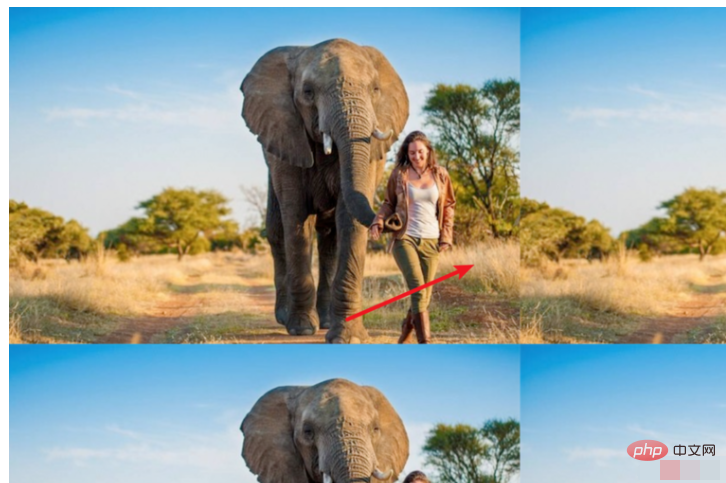
Exécutez la page, et lorsque l'image n'est pas très grande, le fond de la page n'en occupe qu'une partie.

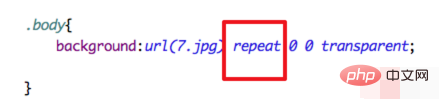
Pour couvrir la page entière, on peut simplement utiliser l'attribut répétition, ce qui est à peine possible.

Mais ce type de pavage consiste à réutiliser plusieurs images identiques. Cela n'est vrai que lorsque votre image d'arrière-plan est d'une couleur unie ou similaire.

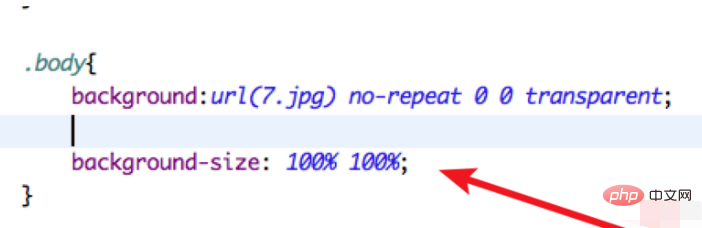
Un autre moyen plus parfait consiste à ajouter le style de taille d'arrière-plan et à le définir à 100 %, ce qui signifie que l'image d'arrière-plan se remplira.

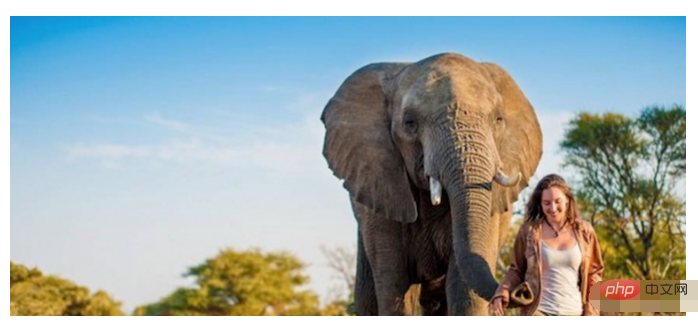
Du point de vue de l'effet, bien que l'image soit étirée, elle est globalement acceptable.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si la page Web ne peut pas afficher correctement les CSS ?
- Plusieurs méthodes pour implémenter une disposition en grille à neuf carrés à l'aide de CSS
- Comment ajouter un effet d'ombre aux polices en CSS
- Comment faire en sorte que des chiffres et des lettres consécutifs soient enveloppés en CSS
- Que signifie la classe CSS ?

