Maison >interface Web >tutoriel CSS >Comment faire en sorte que des chiffres et des lettres consécutifs soient enveloppés en CSS
Comment faire en sorte que des chiffres et des lettres consécutifs soient enveloppés en CSS
- 藏色散人original
- 2021-01-11 09:13:045614parcourir
Comment séparer des chiffres et des lettres consécutifs en CSS : créez d'abord un exemple de fichier HTML ; puis utilisez l'attribut "word-wrap: break-word;" pour forcer la séparation des nombres et des lettres consécutifs.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Recommandé : Tutoriel vidéo CSS
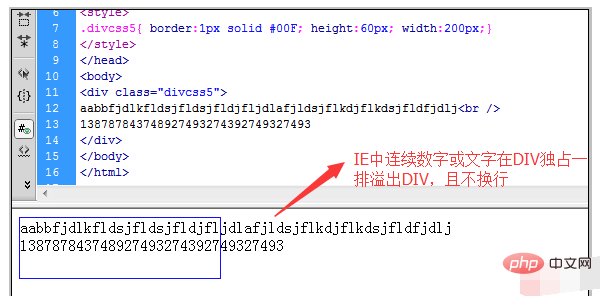
Dans la mise en page div+css, des lettres anglaises consécutives ou des chiffres consécutifs seront disposés dans des cases telles que div, p, h2, h1 , etc. Une rangée d'affichages ne s'enroulera pas automatiquement pour s'adapter à la limite de largeur de la boîte.
Les caractères chinois seront automatiquement enveloppés dans DIV ou dans n'importe quelle boîte sans implémentation de style CSS. Seules les lettres ou les chiffres consécutifs auront le problème de ne pas être automatiquement enveloppés, donc CSS est nécessaire pour le résoudre.
Capture d'écran de l'effet des lettres ou des chiffres anglais débordant du DIV sans être enveloppés dans un DIV :

css force les chiffres et les lettres continus à s'enrouler
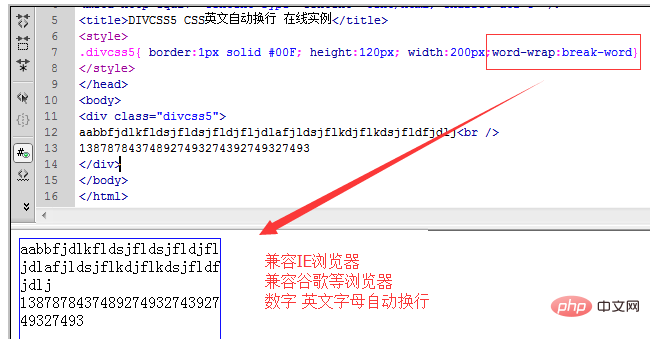
En CSS, vous pouvez utiliser word-wrap: break-word; pour forcer le retour à la ligne des chiffres et des lettres consécutifs.
L'attribut word-wrap permet au contenu long d'être automatiquement renvoyé à la ligne. Après avoir défini la valeur du mot de rupture, le retour à la ligne peut être effectué dans des mots longs ou des adresses URL.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.divcss5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="divcss5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

