Maison >interface Web >tutoriel CSS >Comment définir le texte pour qu'il ne soit pas modifiable en CSS
Comment définir le texte pour qu'il ne soit pas modifiable en CSS
- 藏色散人original
- 2021-01-11 09:16:552711parcourir
Comment définir le texte pour qu'il ne soit pas modifiable en utilisant CSS : 1. Définissez le texte pour qu'il ne soit pas modifiable via la méthode "οnfοcus=this.blur()" 2. Utilisez l'attribut readonly pour définir ; le champ de saisie en lecture seule ; 3. Utilisez l'attribut désactivé pour le définir. Désactivez simplement l'élément de saisie.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Recommandé : Tutoriel vidéo CSS
Comment rendre le texte non modifiable
Méthode 1 : οnfοcus=this.blur ( ) Laissez le focus lorsque la souris ne peut pas être placée
<input type="text" name="input1" value="()" onfocus=this.blur()>
Méthode 2 : utilisez l'attribut en lecture seule
Utilisez l'attribut en lecture seule pour spécifier que le champ de saisie est en lecture seule et non modifiable :
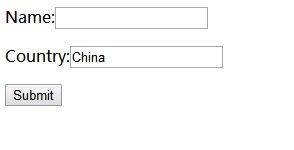
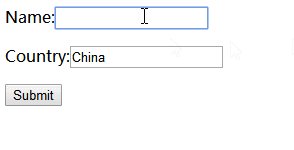
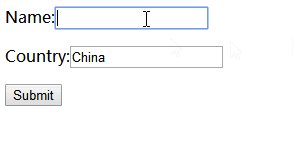
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="true" /></p> <input type="submit" value="Submit" /> </form> </body> </html>
Rendu :

Méthode 3 : Utiliser l'attribut désactivé
Utiliser l'attribut désactivé pour spécifier que l'élément d'entrée doit être désactivé pour le rendre non modifiable
Description :
attribut désactivé :
l'attribut désactivé spécifie que l'entrée doit être un élément désactivé.
Un élément de saisie désactivé n'est ni disponible ni cliquable. L'attribut désactivé peut être défini jusqu'à ce qu'une autre condition soit remplie (telle qu'une case à cocher sélectionnée, etc.). Ensuite, vous devez utiliser JavaScript pour supprimer la valeur désactivée et basculer la valeur de l'élément d'entrée sur disponible.
attribut readonly :
attribut readonly spécifie que le champ de saisie est en lecture seule.
Les champs en lecture seule ne peuvent pas être modifiés. Cependant, les utilisateurs peuvent toujours accéder au champ et sélectionner ou copier son texte.
L'attribut readonly empêche l'utilisateur de modifier la valeur jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). Ensuite, vous devez utiliser JavaScript pour éliminer la valeur en lecture seule et faire passer le champ de saisie à un état modifiable.
L'attribut readonly peut être utilisé avec ou .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

