Maison >interface Web >tutoriel CSS >Quelle est l'utilisation de l'attribut resize en CSS
Quelle est l'utilisation de l'attribut resize en CSS
- 青灯夜游original
- 2021-01-06 15:50:303739parcourir
Le rôle de l'attribut resize : Précise si un élément est redimensionné par l'utilisateur ; si la valeur est "aucun", l'utilisateur ne peut pas ajuster la taille de l'élément, et si la valeur est "les deux", la hauteur et la largeur de l'élément peuvent être ajustées. Une valeur « horizontal » ajuste la largeur de l'élément, et une valeur « vertical » ajuste la hauteur de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandation du didacticiel : Tutoriel vidéo CSS
Attribut de redimensionnement CSS
L'attribut resize est un nouvel ajout à CSS3 Propriété qui spécifie si un élément est redimensionné par l'utilisateur.
Remarque : L'attribut resize convient pour calculer si la valeur de débordement des autres éléments est "visible".

Syntaxe
resize: none|both|horizontal|vertical;
Valeur de l'attribut :
aucun : L'utilisateur ne peut pas redimensionner l'élément.
les deux : L'utilisateur peut ajuster la hauteur et la largeur de l'élément.
horizontal : L'utilisateur peut ajuster la largeur de l'élément.
vertical : L'utilisateur peut ajuster la hauteur de l'élément.
Remarque : Si vous souhaitez que cet attribut prenne effet, vous devez définir l'attribut de débordement de l'élément. La valeur peut être automatique, masquée ou défilante.
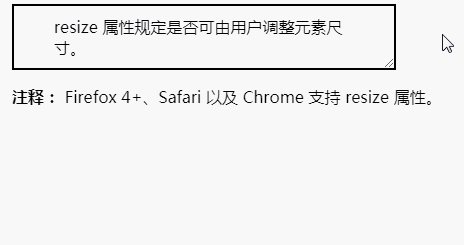
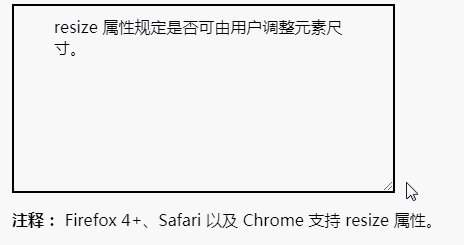
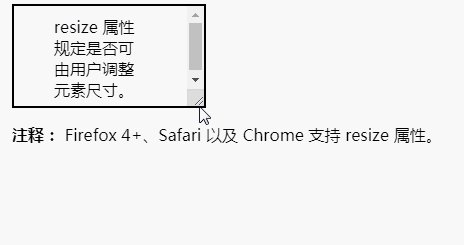
Exemple : Spécifiez un élément div qui permet à l'utilisateur de redimensionner
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>Rendu :

Plus pour connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

