Maison >outils de développement >dreamweaver >Comment lier des fichiers CSS en HTML dans DW
Comment lier des fichiers CSS en HTML dans DW
- 藏色散人original
- 2021-01-06 09:32:3215516parcourir
Comment lier des fichiers CSS en dw en html : créez d'abord un site dans le logiciel dw et créez un nouveau dossier CSS et un fichier html dans le site ; puis cliquez sur [CSS Designer] dans le coin supérieur droit et sélectionnez Bon dossier CSS ; ajoutez-le enfin et définissez-le sur [Lien] et cliquez sur le bouton [OK].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version dreamweaverCC 2020&&html5&&css3, ordinateur Dell G3.
Recommandé : "Tutoriel Dreamweaver", "Tutoriel vidéo CSS"
Comment dw lie-t-il les fichiers CSS en HTML ?
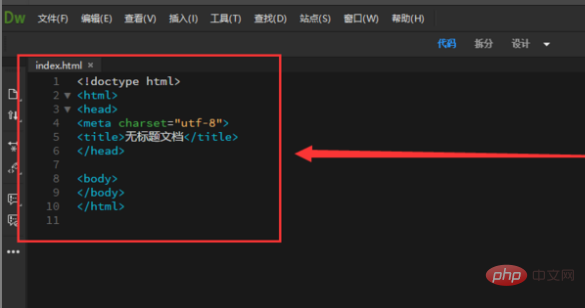
1. Créez d'abord un site dans le logiciel et créez un nouveau dossier CSS et un fichier html dans le site. (Vous pouvez cliquer ci-dessous pour citer votre expérience et voir comment créer un site)

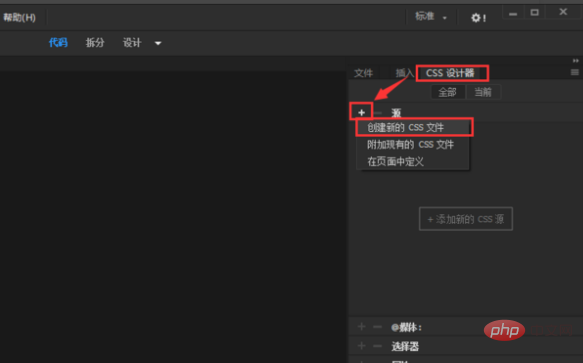
2. Cliquez sur [CSS Designer] dans le coin supérieur droit, puis cliquez sur le signe [+ ] ci-dessous, puis sélectionnez [Créer un nouveau fichier CSS].

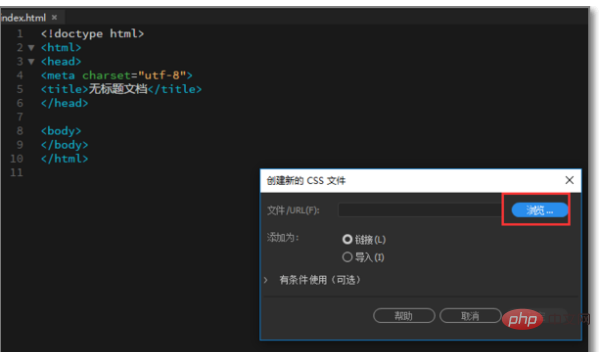
3. Dans la fenêtre de création, cliquez sur le bouton [Parcourir].

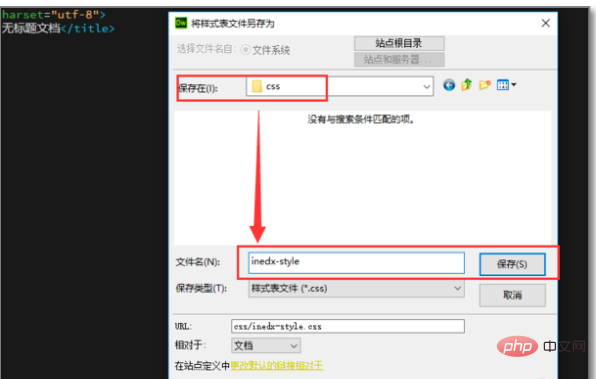
4. Sélectionnez ensuite le dossier déjà créé nommé CSS dans le site, puis saisissez le nom du CSS que vous souhaitez créer (doit être en anglais), et cliquez sur [ Sauvegarder] 】.

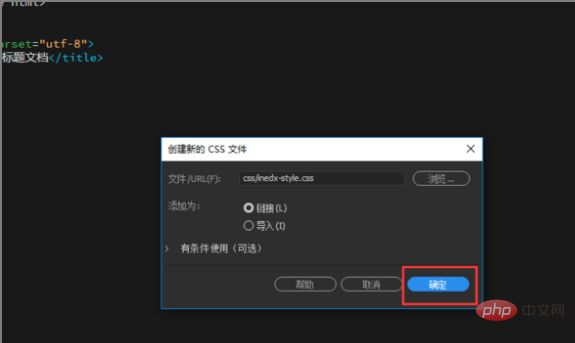
5. Ensuite, définissez Ajouter comme sur [Lien] et cliquez sur le bouton [OK].

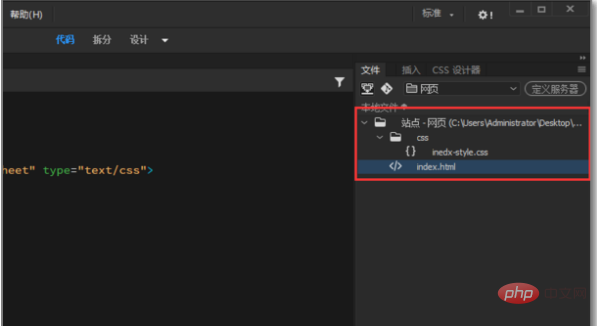
6. Une fois l'ajout terminé, vous pouvez voir le fichier de feuille de style CSS nouvellement créé sous le dossier CSS du site à droite.

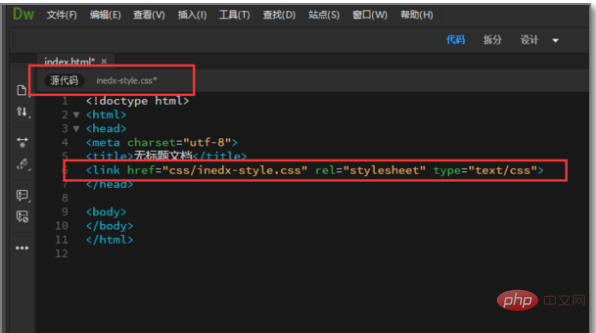
7. Dans la balise [head] à gauche, il y a une ligne de code supplémentaire reliant au fichier CSS. La feuille de style liée est également visible dans la balise de l'onglet supérieur.

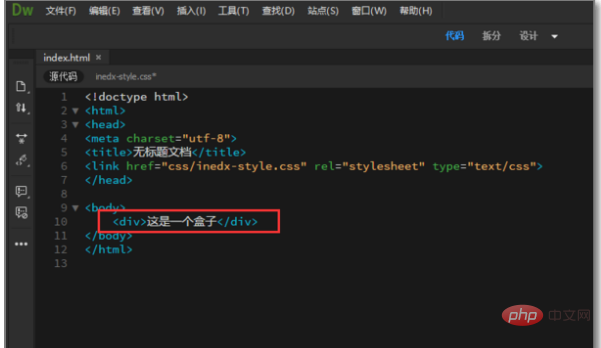
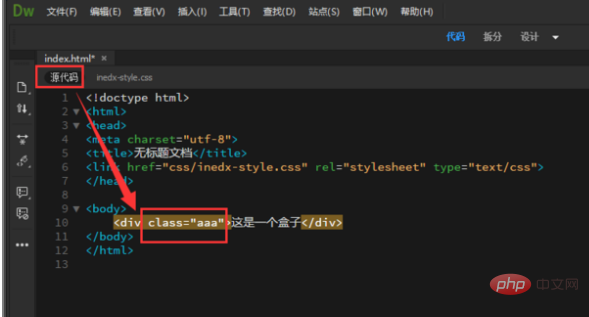
8. Ensuite, écrivez une page Web simple pour voir si la feuille de style CSS est liée avec succès. Ouvrez la page d'édition de la page Web HTML et entrez un div dans la balise [body]. Comme indiqué ci-dessous :

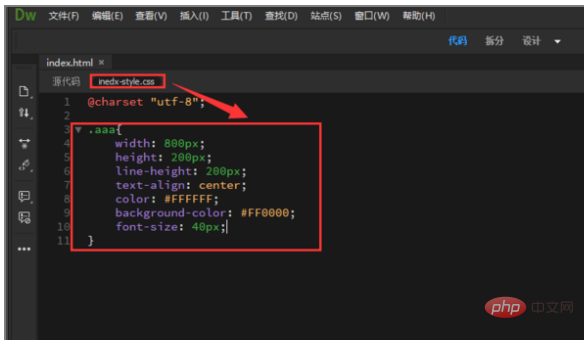
9. Sélectionnez ensuite la feuille de style CSS que vous venez de créer dans la balise de l'onglet supérieur, et écrivez un style dans la feuille de style, nommé [aaa], et Enregistrez la feuille de style [touche de raccourci Ctrl+S].

10. Revenez ensuite à la page d'édition html, introduisez la classe dans la balise div, saisissez le nom du style qui vient d'être écrit [aaa] et enregistrez la page web [touche de raccourci Ctrl+S 】.

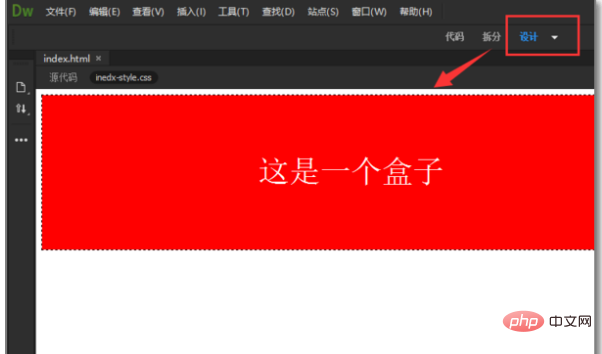
11. Cliquez sur le bouton de conception en haut pour voir l'effet en temps réel.

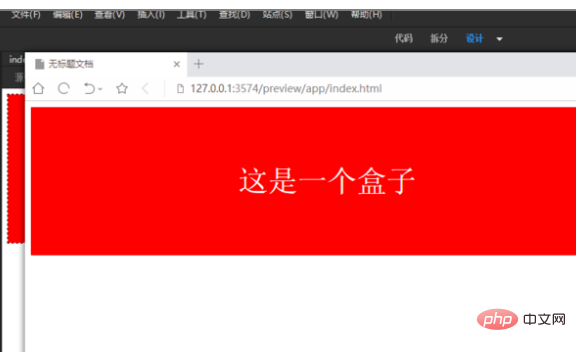
12. Vous pouvez également appuyer sur la touche de raccourci F12 pour l'ouvrir directement avec un navigateur pour voir l'effet réel. Cela prouve qu'il n'y a aucun problème à lier notre CSS au HTML.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

