Maison >outils de développement >dreamweaver >Comment formater le code CSS dans dw
Comment formater le code CSS dans dw
- 青灯夜游original
- 2020-12-18 16:46:4310302parcourir
Méthode : 1. Cliquez sur l'option "Modifier" et sélectionnez "Paramètres préférés" ; 2. Sélectionnez "Format du code" puis cliquez sur CSS dans "Paramètres de format avancés" ; 3. Placez "Chaque attribut dans un emplacement séparé ; Mettez une coche devant la ligne"; 4. Cliquez sur "OK" -> "Appliquer"; 5. Cliquez sur l'option "Commande", puis cliquez sur l'option "Appliquer le format source".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Adobe Dreamweaver CS6, ordinateur Dell G3.
Recommandations associées : "Tutoriel Dreamweaver"
Tout d'abord, utilisez DW pour ouvrir un fichier CSS qui a été écrit et jetez un œil au code modifié avant de le formater. .

Ensuite, nous cliquons sur l'option "Command" en haut de la fenêtre du logiciel, puis cliquons sur l'option "Appliquer le format source" dans le menu contextuel pour formater notre code.

Après formatage, les attributs de chacune de nos classes sont affichés sur une seule ligne, et seront affichés sur une nouvelle ligne s'ils ne peuvent pas rentrer. Il s'agit de l'effet de formatage lorsque la page n'est pas définie.

Ensuite, nous modifions le format du code CSS et définissons les attributs CSS pour qu'ils soient affichés sur une seule ligne en tant qu'attribut unique. Nous cliquons sur l'option d'édition et sélectionnons "Paramètres préférés" dans le menu déroulant pop-up

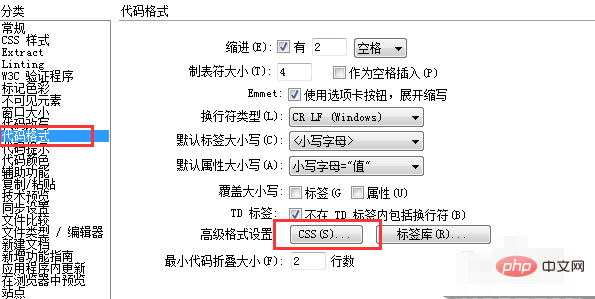
Nous sélectionnons "Format de code" dans la catégorie dans la pop-up " Boîte de dialogue Préférences", puis cliquez sur css dans "Paramètres de format avancés"

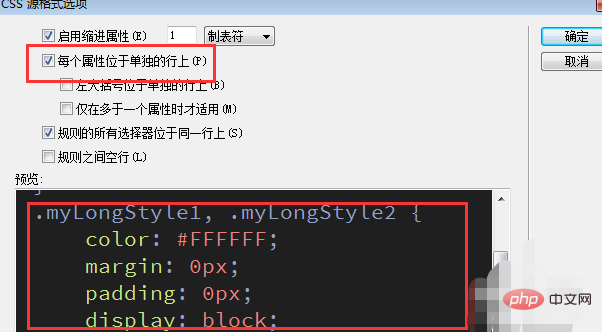
Dans la boîte de dialogue des options de formatage de la source CSS, mettez "Chaque attribut sur une ligne séparée" devant Cochez la case pour voir l’effet d’aperçu.

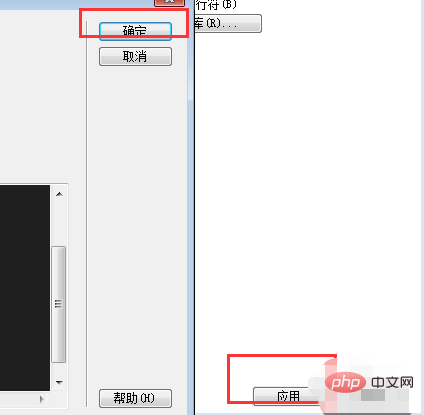
Après la sélection, cliquez sur "OK", puis sur "Appliquer", puis sur "Fermer", puis appliquez à nouveau le format source au code CSS. Le code devient un seul attribut et une seule ligne.


À ce stade, le formatage est terminé.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

