Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour changer la couleur d'arrière-plan après avoir sélectionné du texte avec la souris
Comment utiliser CSS pour changer la couleur d'arrière-plan après avoir sélectionné du texte avec la souris
- 青灯夜游original
- 2021-01-06 15:31:435582parcourir
Vous pouvez utiliser le sélecteur "::selection" en CSS pour obtenir l'effet de changer la couleur d'arrière-plan après que la souris a sélectionné le texte. Ajoutez simplement le "E::selection{background: background color value;}". style à l’élément de texte E. C’est tout.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandation du tutoriel : tutoriel vidéo CSS
css pour changer la couleur d'arrière-plan après que la souris a sélectionné le texte
css après la souris sélectionne le texte. Vous pouvez changer la couleur de fond à l'aide du sélecteur ::selection.
::selection selector correspond à la partie de l'élément sélectionnée ou mise en surbrillance par l'utilisateur. ::selection ne peut être appliqué qu'à quelques propriétés CSS : couleur, arrière-plan, curseur et contour.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
.color::-moz-selection {
background: #93c;
color: #fcf;
}
.color::selection {
background: #93c;
color: #fcf;
}
</style>
</head>
<body>
<p>默认文本。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p class="color">鼠标选中文字后改变背景色。测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
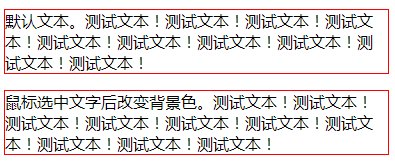
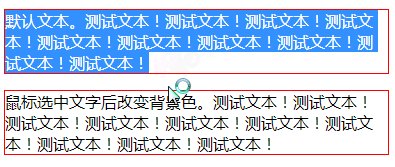
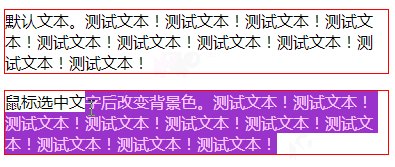
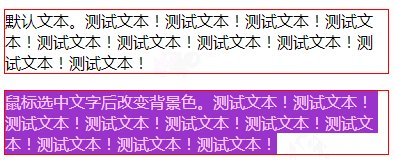
</html>Rendu :

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

