Maison >interface Web >tutoriel CSS >Comment définir la traduction d'image en CSS
Comment définir la traduction d'image en CSS
- 藏色散人original
- 2021-01-07 09:40:217198parcourir
Comment définir la traduction d'image en CSS : 1. Utilisez l'attribut "translate(x,y)" pour déplacer l'élément dans les directions des axes x et y en même temps ; Attribut "translate X(x)" pour que l'élément se déplace uniquement dans la direction de l'axe x ; 3. Utilisez l'attribut "translateY(y)" pour que l'élément se déplace uniquement dans la direction de l'axe y.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Recommandé : Tutoriel vidéo CSS
La définition de la traduction : un élément se déplace en ligne droite à partir de sa position d'origine.
En CSS, vous pouvez utiliser l'attribut Transform pour l'élément image img pour définir la traduction de l'image.
La propriété Transform applique une transformation 2D ou 3D à l'élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
Il existe trois cas de traduction :
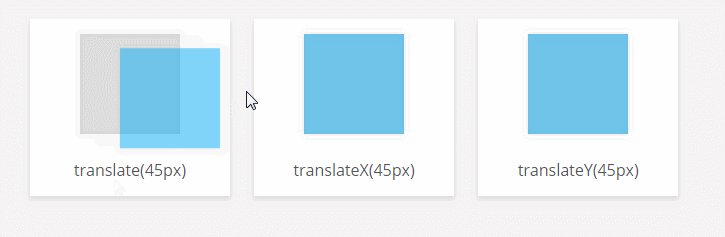
traduire (x, y) se déplace simultanément dans les directions des axes x et y
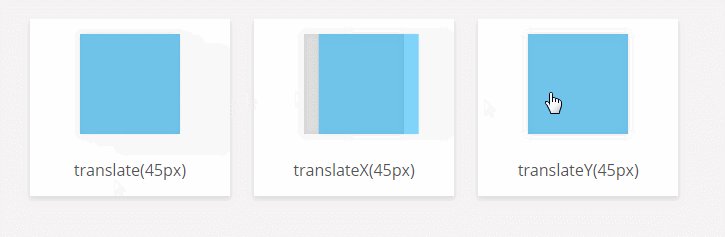
traduire X (x) uniquement les mouvements dans la direction de l'axe x
translateY(y) ne se déplace que dans la direction de l'axe y
Exemple :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>平移</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
</style>
</head>
<body>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
</body>
</html>Rendu :

Plus Pour des connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est l'utilisation de l'attribut resize en CSS
- Quelle est la différence entre le premier enfant CSS et le nième enfant
- Que dois-je faire si les images CSS jsp ne s'affichent pas ?
- Comment copier du code CSS
- Plusieurs méthodes pour implémenter une disposition en grille à neuf carrés à l'aide de CSS

