Maison >interface Web >tutoriel HTML >Comment définir la couleur d'arrière-plan en HTML
Comment définir la couleur d'arrière-plan en HTML
- coldplay.xixioriginal
- 2021-03-03 17:09:5023644parcourir
Comment définir la couleur d'arrière-plan du HTML : utilisez l'attribut [style] background color Par exemple, pour définir la couleur d'arrière-plan d'une balise h2 sur rouge, le code est [
Ceci est un titre
].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la couleur d'arrière-plan en HTML :
1 Tout d'abord, nous devons comprendre un
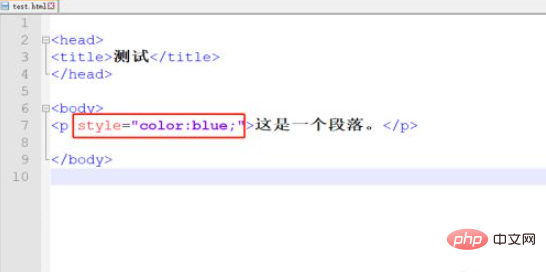
style en ligne : lorsqu'un style spécial a besoin. pour être appliqué à un élément individuel, vous pouvez utiliser des styles en ligne.

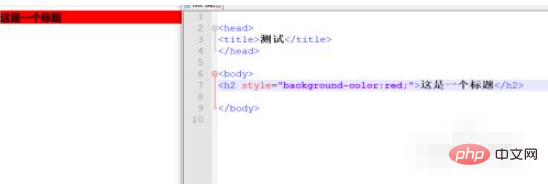
2. Définissez la couleur d'arrière-plan d'une balise h2 sur rouge
<h2 style="background-color:red;">这是一个标题</h2>

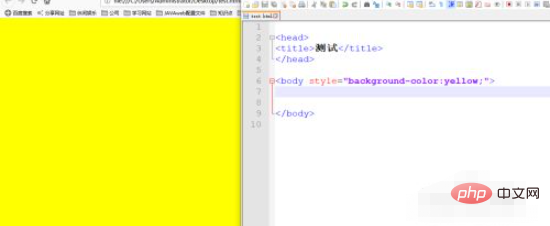
3. le corps en rouge jaune

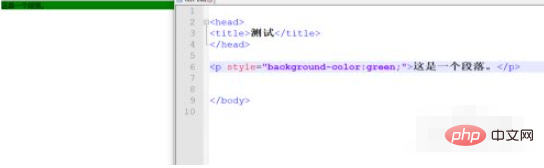
4. Définissez la couleur d'arrière-plan d'un paragraphe sur vert

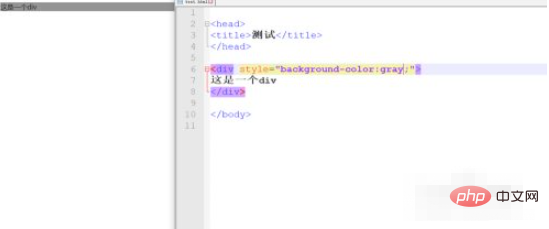
5. couleur d'arrière-plan d'un div en vert gris

Recommandations d'apprentissage associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

